アフィリエイト記事で使う比較表を作りたいけど、どうすれば良いか分からないという方は、Wordpressテーマ「SWELL」のテーブル機能を使うことをオススメします。
「SWELL」のテーブル機能は、9,800円の有料プラグイン「SIMPLE BLOG DESIGN」と同等の機能があり、初心者でも手軽に使うことができます。
プログラミングの知識が無くても、以下のような比較表をゼロから自分で作ることができます。
| ジム名 | 月会費 | 入会金 | 設備 | 営業時間 | 共通利用 | 店舗数 | 特徴 | リンク |
|---|---|---|---|---|---|---|---|---|
 AAA スポーツジム | 6,000円 | 無 | マシン中心 | 24h | 全店舗可 | 900 | 土足利用可 夜間スタッフ不在 | 公式HP |
 BBB フィットネス | 8,000円 | 8,000円 | フリーウェイト充実 | 10:00~21:00 | 無 | 200 | 託児所有 | 公式HP |
 CCC ワークアウト | 12,000円 | 15,000円 | フリーウェイト充実 | 10:00~22:00 | 条件付 | 50 | パーソナル有 スタッフ知識豊富 月会費高め | 公式HP |
 DDD スポーツクラブ | 7,000円 | 無 | マシン中心 | 10:00~21:00 | 無 | 300 | 公式HP | |
 EEEボディ メイキング | 9,000円 | 9,000円 | フリーウェイト充実 | 24h | 全店舗可 | 60 | サウナ有 夜間スタッフ不在 | 公式HP |
他のWordpressテーマにもテーブル機能はありますが、「〇✕などの記号作成」「テーブル内リスト作成」「セル別のカラー設定」「横スクロール設定」「セル別テキスト配置」の機能を全て満たすのは、「SWELL」だけとなっています。
「SWELL」の17,600円という価格は、決して高くないということが分かりますね。
この記事では、SWELLのテーブル機能を使って自分でゼロから比較表を作る方法を重点的に解説していきます。
SWELLのテーブル機能で比較表を作る方法
SWELLのテーブル機能で比較表を作る方法は、①「5つのテーブルパターンを使う」方法と、②「自分で作る」方法の2通りがあります。
この記事では、②「自分で作る」方法を重点的に解説していきます。
①5つのテーブルパターンを使う
SWELLのテーブル機能は、既に登録されている5つのテーブルパターンを使うこともできます。
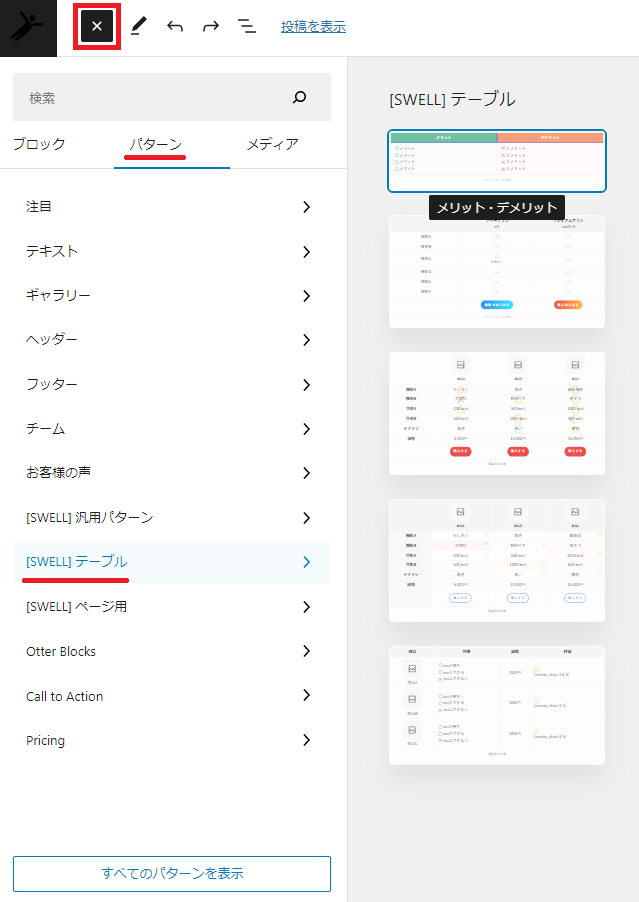
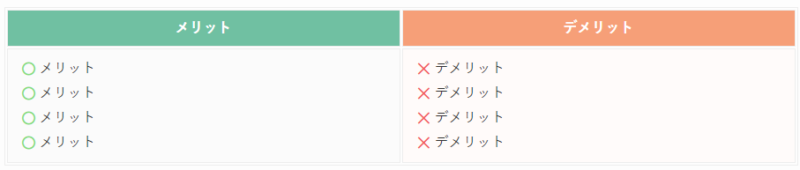
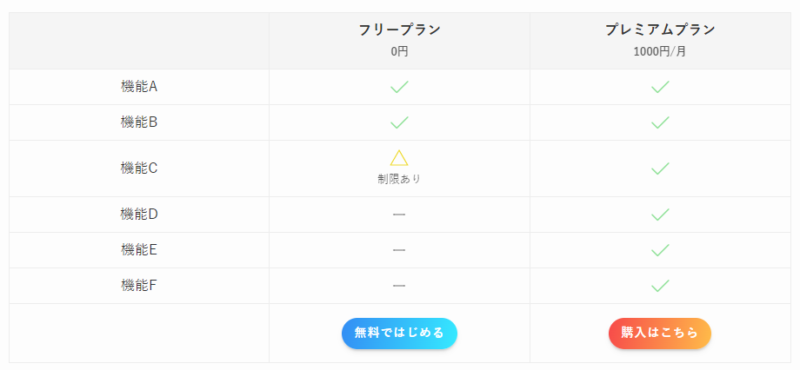
テーブルパターンは、「メリット・デメリット」「料金プラン比較表」「商品比較表1」「商品比較表2」「商品比較表3」の5種類です。
自分でゼロからテーブルを作成するのが面倒な方には、とてもオススメです。
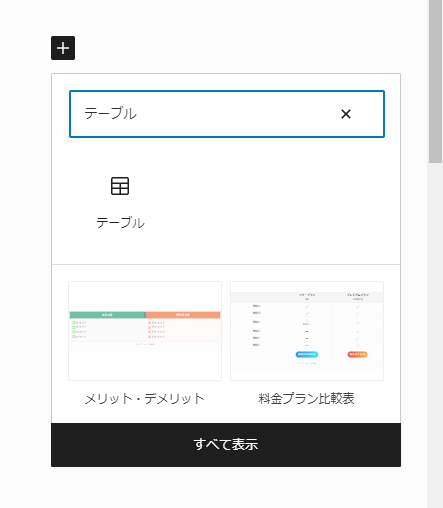
画面左上の「ブロック挿入ツール」⇒「パターン」⇒「[SWELL]テーブル」から選ぶことができます。

「メリット・デメリット」

「料金プラン比較表」

「商品比較表1」

「商品比較表2」

「商品比較表3」

②自分で作る
SWELLのテーブル機能を使えば、プログラミングの知識が無くても、自分でゼロから比較表を作成することができます。
それでは、以下のトピックで詳しく解説していきます。
比較表の原型の作成
まず最初に、比較表の原型となるテーブルを作成します。
テーブルを作成する
比較表を作りたい場所で「+」をクリックし、検索に「テーブル」と入力して「テーブル」を表示します。

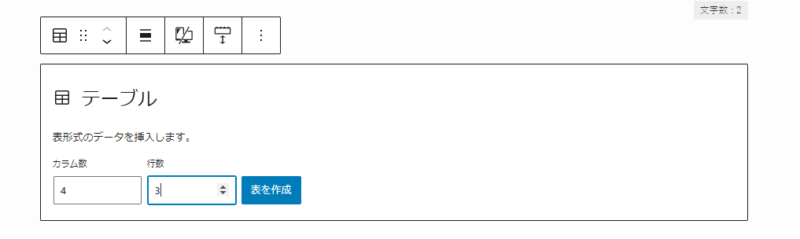
カラム(列)数と行数を入力し、表を作成をクリックします。
カラムと行は後で追加できるので、大体の数字で構いません。

テーブルが出来上がりました。

ここからカスタマイズをしていきます。
ヘッダーの追加
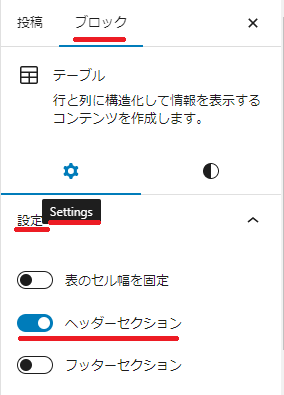
作成したテーブルをクリックすると、画面右側に表示される「ブロック」で設定の変更ができます。
「ブロック」⇒「Settings」⇒「設定」から、「ヘッダーセクション」をONにします。

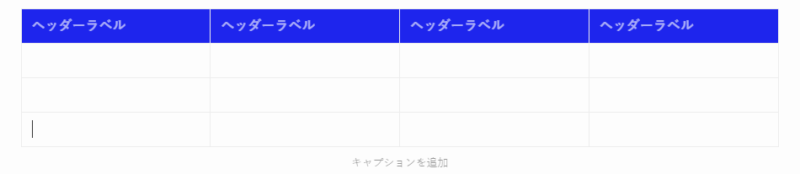
ヘッダーが追加されました

ヘッダーは後でカスタマイズしていきます。
列の挿入
表ができた後で、列を挿入することができます。
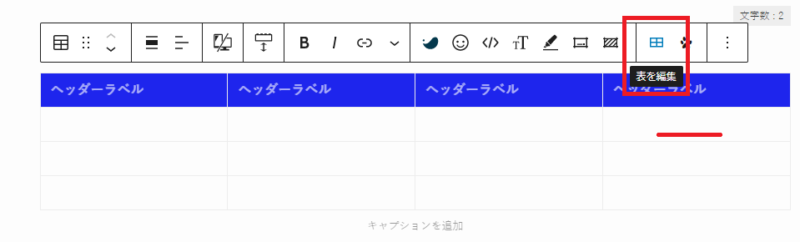
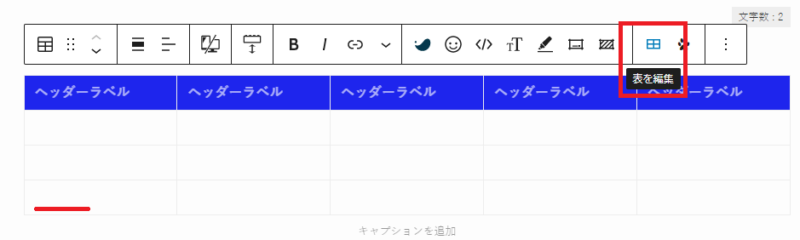
挿入したいセルをクリックし、「表を編集」をクリックします。

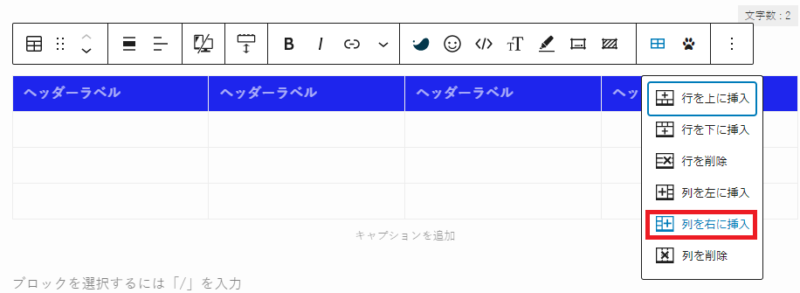
ここでは、列を右に挿入してみます。

「列を右に挿入」をクリックすると、列が4列⇒5列になりました。

行の挿入
続いて、行の挿入をしてみます。
挿入したいセルをクリックし、「表を編集」をクリックします。

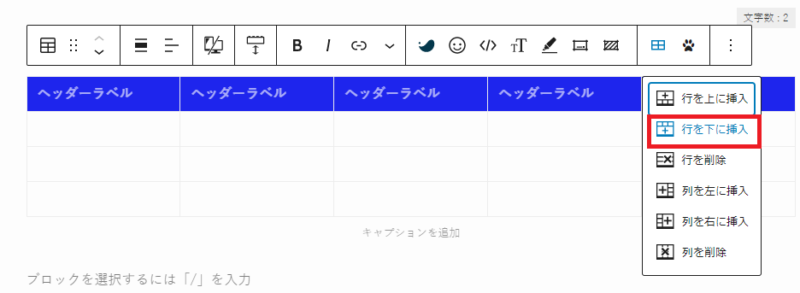
ここでは、行を下に挿入してみます。

行を下に挿入をクリックすると、行が3行⇒4行になりました。

後は、都合に合わせて追加・削除していけばOKです。
比較表のカスタマイズ
各項目にテキストを入力し、比較表をカスタマイズして、より見やすくしていきます。
各項目の内容の入力
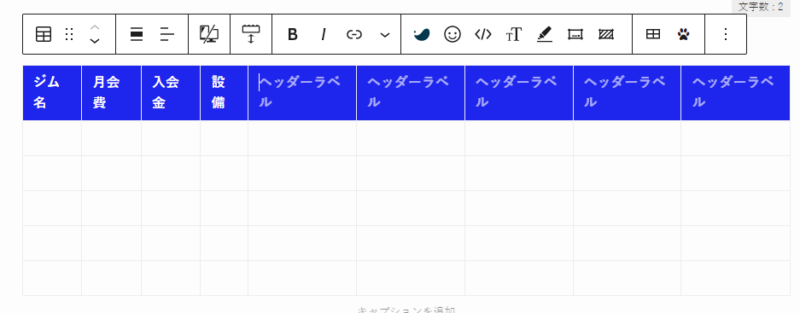
ジム名や月会費など、各項目にテキストを入力していきます。

入力が終わると下図のようになります。

これだけだと少し見づらいので、カスタマイズを加えていきます。
4種類のスタイル
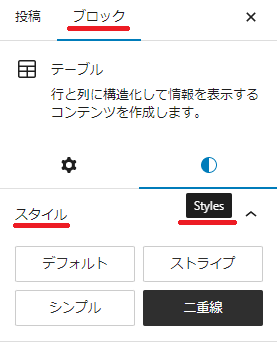
「ブロック」⇒「Styles」⇒「スタイル」から、表のスタイルを変更することができます。
表のスタイルは、「デフォルト」「ストライプ」「シンプル」「二重線」から選ぶことができます。

デフォルト

ストライプ

シンプル

二重線

ここでは「二重線」を使ってみたいと思います。
テーブル全体の中央揃え
「二重線」のスタイルを適用すると、下図のようになります。

デフォルトより印象が変わりましたね。
ここで、左寄せになっている各項目のテキストを、中央寄せに統一して見栄えを良くしていきます。
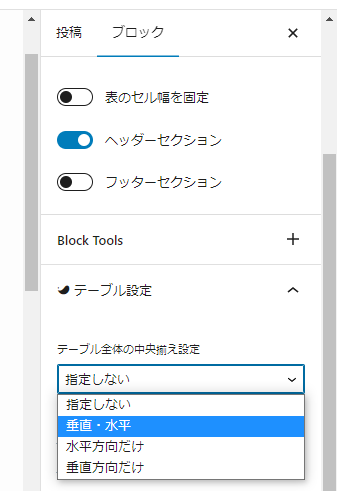
「ブロック」⇒「Settings」⇒「テーブル設定」から、「テーブルの中央揃え設定」を「垂直・水平」に設定します。

「テーブルの中央揃え設定」を「垂直・水平」に設定すると、各項目のテキストがセルの中央に表示され見やすくなりました。

表の縦1列目を強調する
表後一番左の列(縦1列目)は、ジム名なので、目立たせるようにしたいです。
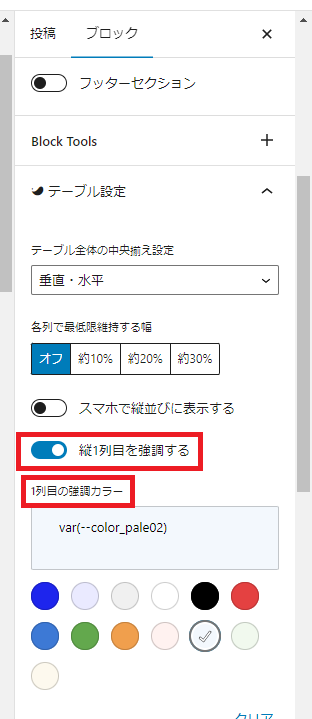
「ブロック」⇒「Settings」⇒「テーブル設定」から、「縦1列目を強調する」をONにします。
さらに、ここで「1列目の強調カラー」を設定することができます。

一番左の列が太字になり、背景に色も付いたので目立つようになりました。

さらに、ヘッダーの色も変えてみたいと思います。
ヘッダーカラーを変更する
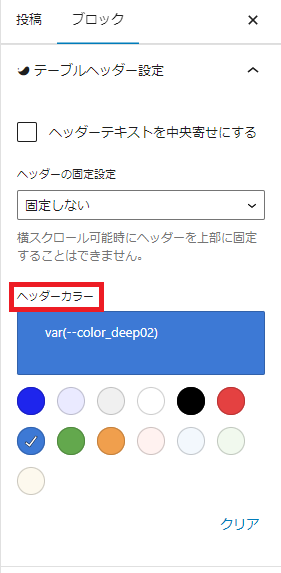
「ブロック」⇒「Settings」⇒「テーブルヘッダー設定」から、「ヘッダーカラー」を設定します。
薄めの青色に変えてみます。

ヘッダーの色が変わりました。

段々と見やすくなってきました。
セル内のテキストが折り返し表示されているので、スクロール機能を追加して、折り返しをさせないようにしていきます。
横スクロールを設定する
表にスクロール機能を付けていきます。
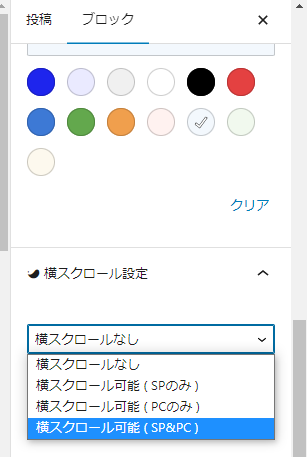
「ブロック」⇒「Settings」⇒「横スクロール設定」から、「横スクロール可能(SP&PC)」を選びます。

スクロール機能を付けると、比較表全体の横幅が調整できるようになり、各列の幅も広がります。

比較表にスクロールバーが付き、各セルの幅も広がり、セル内のテキストの折り返しが無くなって、スッキリと見やすくなりました。

このままだと、右の方にスクロールしたときに一番左の列のジム名が見えなくなるので、一番左の列を固定します。
「ブロック」⇒「Settings」⇒「横スクロール設定」から、「1列目を左端に固定する」にチェックを入れます。

それでは、投稿ページから一番左の列が固定されているか確認してみます。

一番右側までスクロールしましたが、しっかりと固定されていますね。

セルのカスタマイズ
比較表も段々と完成に近づいてきました。
各セルにカスタマイズを加えて、より内容を充実させていきます。
セルの背景に〇✕△のアイコンを入れる
セルの背景に〇✕△のアイコンを入れて、セルの数字をイメージで理解できるようにすることができます。
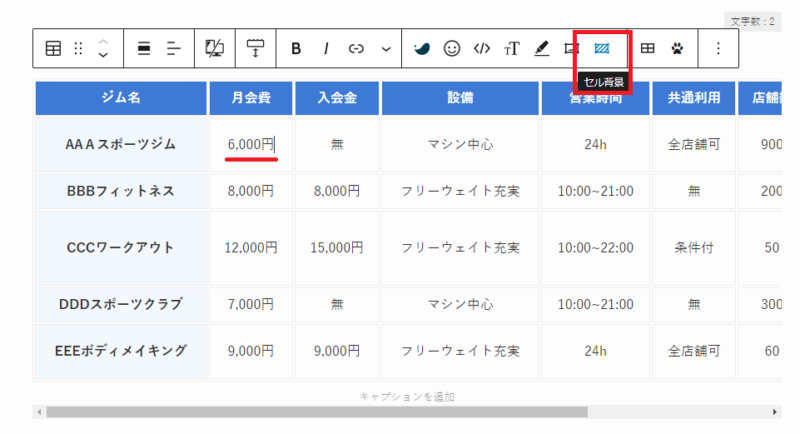
アイコンを入れたいセルをクリックし、ブロックツールバーの「セル背景」をクリックします。

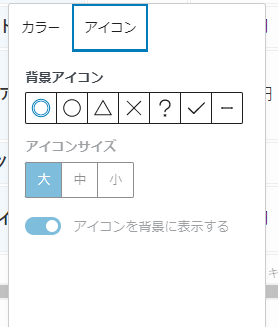
「アイコン」から、背景アイコンを選びます。
ここでは◎を選んでみます。

セルの背景に◎のアイコンが表示されました。

セル内にリストを設置する
SWELLテーブルの目玉機能の一つが、セル内にリストを設定する機能です。
セル内で商品やサービスのメリット・デメリットを列挙することができて、とても使い勝手が良い機能です。
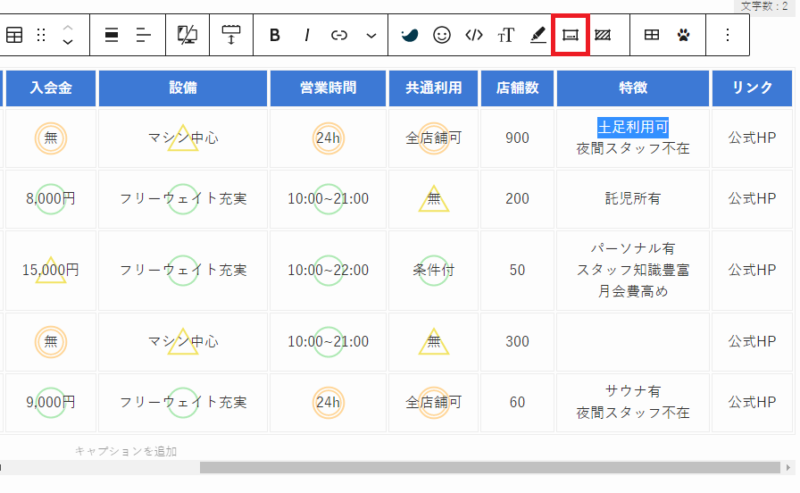
リストを設定するには、リスト化したいテキストをドラッグし、赤線で示した「テーブル内書式」をクリックします。

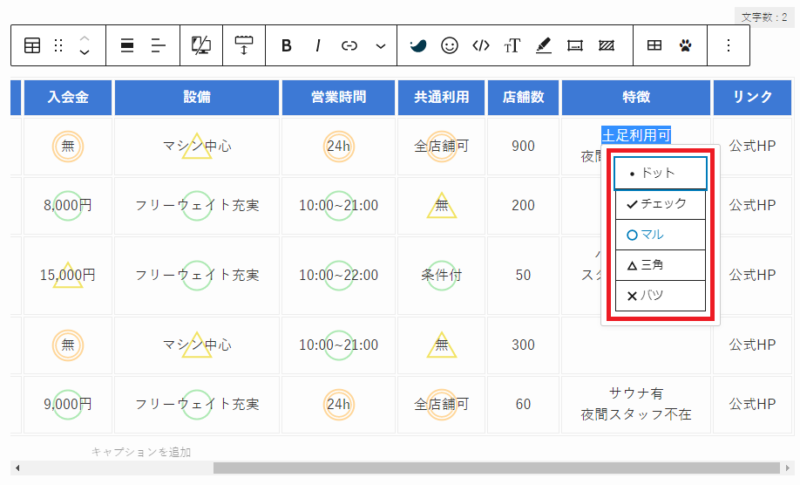
リストに使用するアイコンを選びます。

アイコンを付けていくと、下図のようになりました。

〇や✕がついて、メリット・デメリットが分かりやすくなりました。
それでも、テキストが中央寄せなので、まだ少し見づらいです。
この列だけ、テキストの配置を変えていきます。
一部の列だけテキストの配置を変える
一部の列だけ選択し、テキストの配置を「左寄せ」「中央寄せ」「右寄せ」に変更することができます。
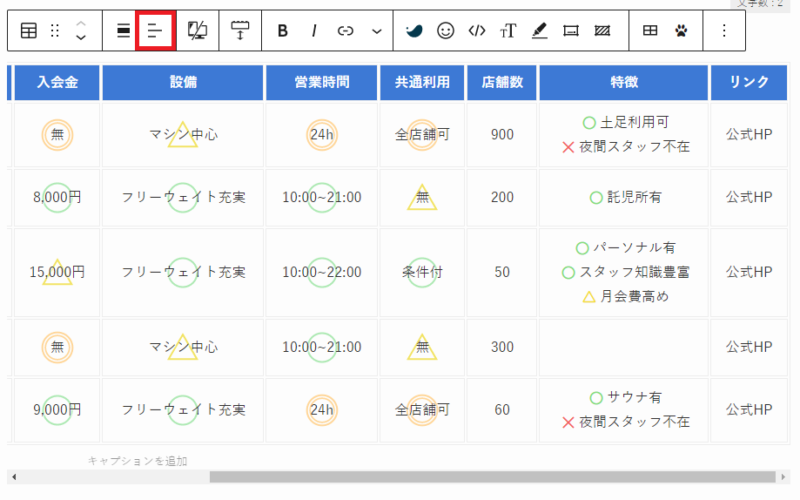
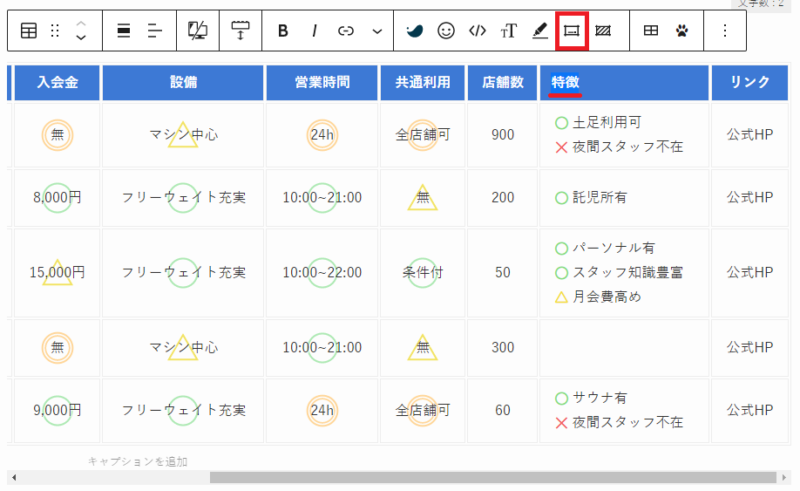
テキストの配置を変えたい列(ここでは「特徴」の列)をクリックします。
赤線で示した「カラムの配置を変更」マークをクリックします。

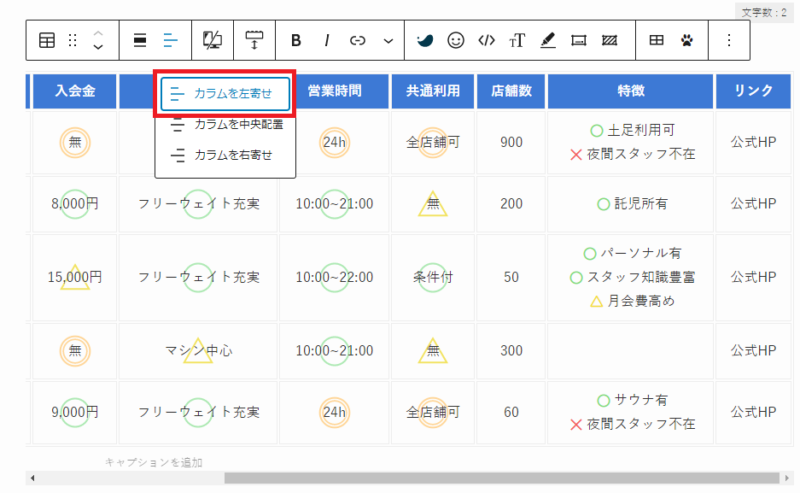
「カラムを左寄せ」をクリックします。

「特徴」の列のテキストが左に寄って見やすくなりました。

同じ列の中で、一部のセルだけ中央寄せする
列全体を左寄せにした結果、表題の「特徴」が左に寄ってしまっています。
標題の「特徴」だけ中央寄せに戻したいと思います。

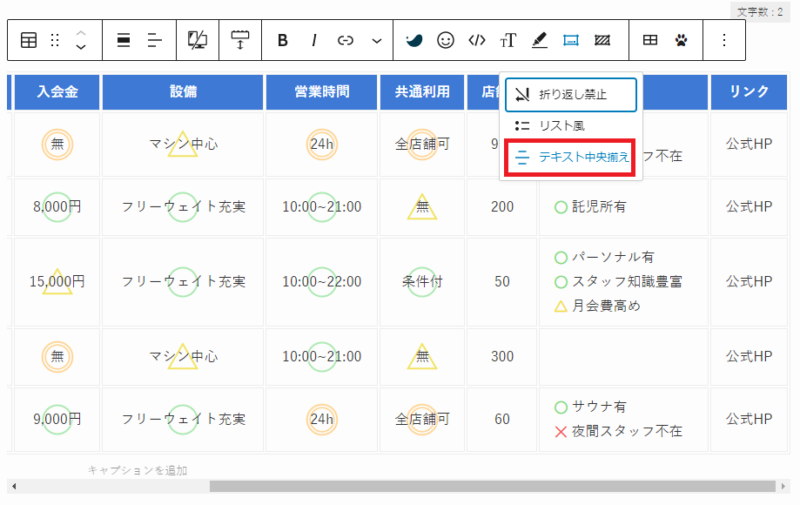
中央寄せしたいテキスト(ここでは「特徴」)をドラッグし、上図の赤線内の「テーブル内書式」をクリックします。

「テキスト中央揃え」をクリックします。
表題の「特徴」だけが中央寄せになりました。

セルごとに中央寄せと左寄せ(or右寄せ)を使い分けたいときには、このやり方がおすすめです。
各列で最低限維持する幅
一つの列に長いテキストがあった場合、その他の列の横幅が狭くなるように自動調整されます。
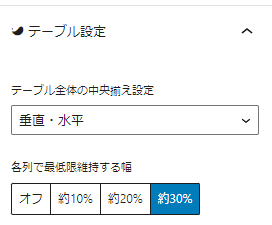
そのことを避けたい場合には、各列で最低限維持したい横幅を、(テーブル全体の)10%・20%・30%から選択します。
「ブロック」⇒「Settings」⇒「テーブル設定」から、「各列で最低限維持する幅」を調整します。

ただし、最低限維持する幅を設定したことで、場合によっては下図のように短いテキストの列がスカスカに見えたりします。

自動調整してくれた方が見栄えがいいのなら、「オフ」でもいいと思います。
冒頭で紹介した見本の比較表も「オフ」にしてあります。
セル内にボタンリンクを作成する
SWELLのテーブル機能はセル内にボタンリンクを作成することができます。
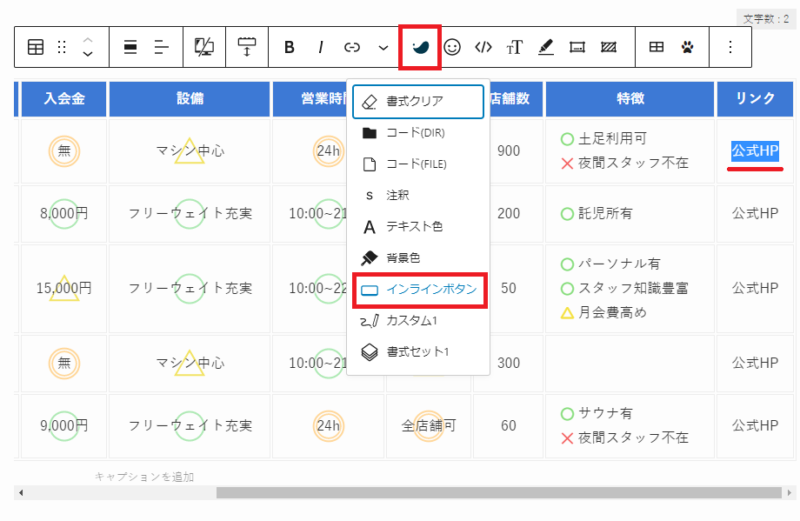
ボタンリンクを作成したいテキストをドラッグして、赤線で示した「SWELL装飾」をクリックします。

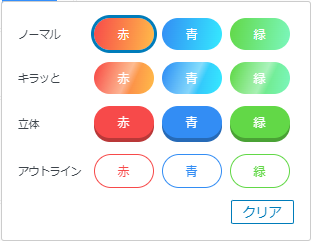
「インラインボタン」をクリックすると、リンクボタンの一覧が表示されます。

ここでは、赤の立体を選んでみます。
リンクボタンが出来上がりました。

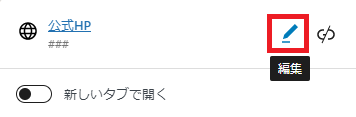
リンクボタンをクリックし、「編集」マークをクリックすると、URLの入力ができるようになります。

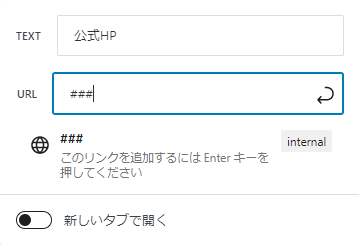
URLを入力し、Enterキーを押すと、リンクを追加することができます。

セル内に画像を貼り付ける
SWELLのテーブル機能では、比較表のセル内に画像を貼り付けることができます。
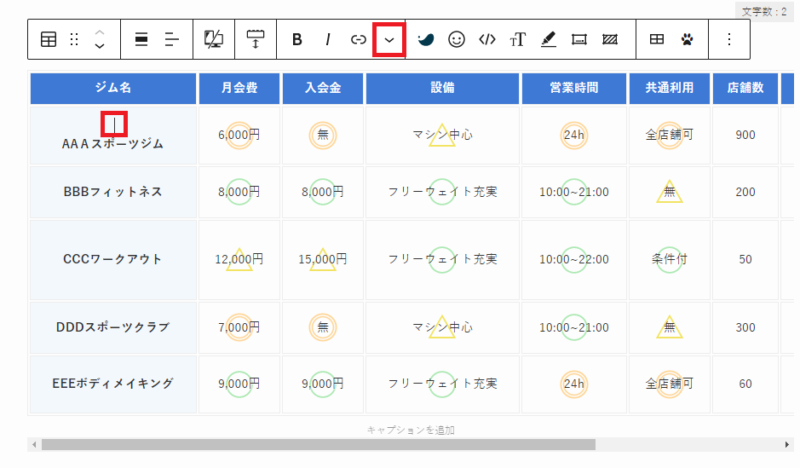
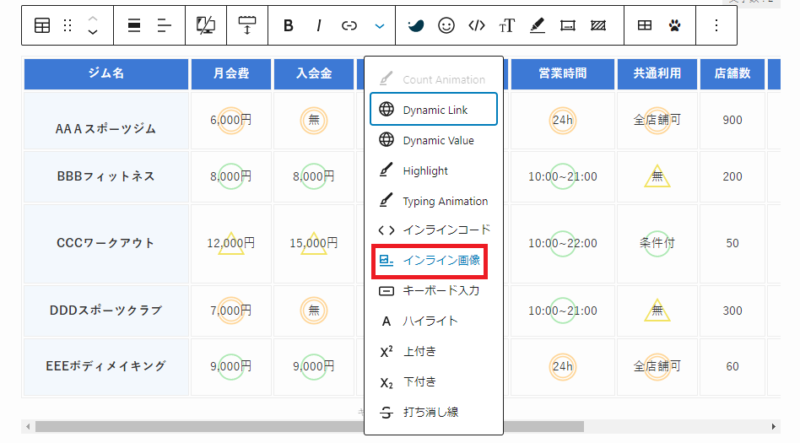
画像を貼り付けたい個所をクリックし、「∨」マークをクリックします。

インライン画像をクリックし、貼り付けたい画像を選択します。

セル内に画像を貼り付けてみました。

画像はサイズを変えたり、リンクを追加することができます。
画像の大きさを変える
画像をクリックすると、画像の幅が表示されます。

この数値を変えることで、画像の大きさを変更することができます。

画像にリンクを付ける
画像にはリンクを追加することができます。
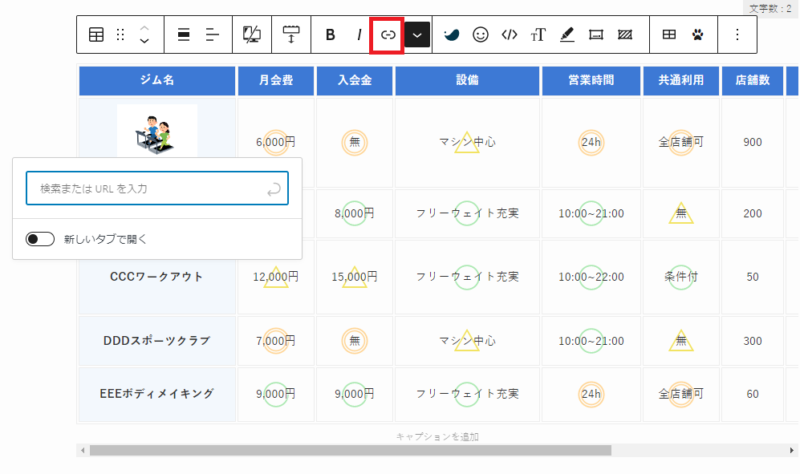
画像をクリックし、「リンク」マークをクリックします。

URLを入力し、Enterキーを押せば、リンクを追加することができます。
比較表の完成
スマホでも見やすいように、比較表のサイズに微調整を加え、比較表を完成させます。
比較表のフォントサイズの変更
比較表のフォントサイズを、一括で変更することができます。
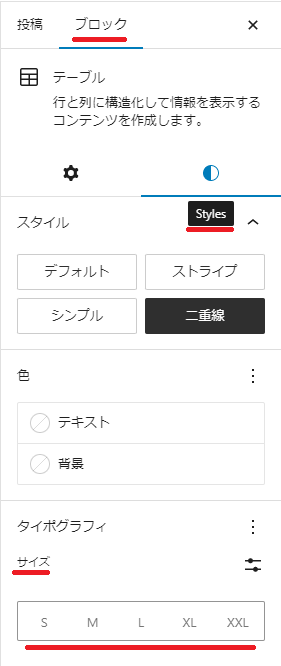
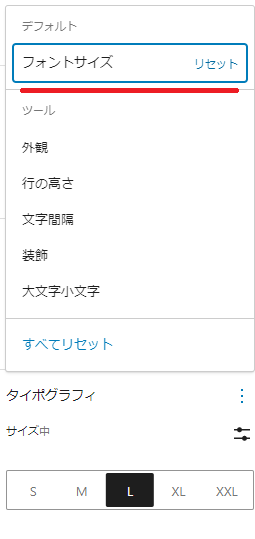
「ブロック」⇒「Styles」⇒「サイズ」より、「S、M、L、XL、XXL」の5種類から選ぶことができます。
サイズは「S:0.75em、M:0.9em、L:1.1em、XL:1.25 em、XXL:1.6em」となっています。

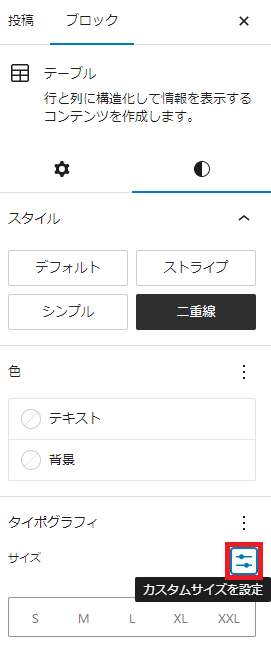
「カスタムサイズを設定」から、自由に数値を入力することもできます。

「ブロック」⇒「Styles」⇒「サイズ」⇒「タイポグラフィ」⇒「フォントサイズ リセット」で、デフォルト(1.0em)に戻すこともできます。

(ここではデフォルトにしています。)
比較表のサイズの微調整
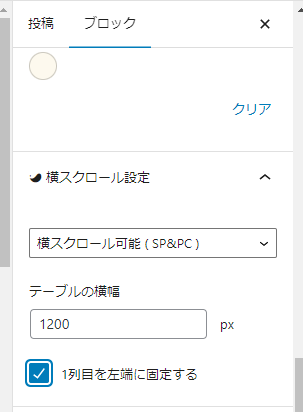
「ブロック」⇒「Settings」から「一列目を左に固定する」をチェックすると、スマホで見たときでも一番左の列(ここでは「ジム名の列」)は固定されます。
一番左の列の幅が大きすぎると、スマホで見たときに他の列が見えにくくなってしまいます。
スマホでも他の列が見えやすくなるように、一番左の列の幅を調整していきます。
まず、一番左の列のそれぞれのジム名を改行し2行で表示して、一番左の列の幅が狭くなるようにしました。
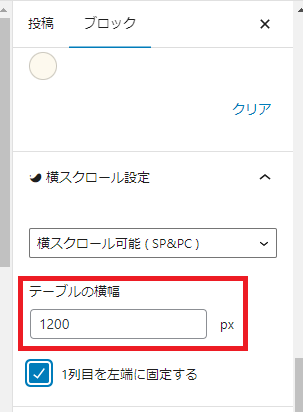
また、「ブロック」⇒「Settings」⇒「横スクロール設定」から、テーブルの横幅の数値を減らすと、各列の幅も狭まっていきます。
ここでは、1,200pxから少し数値を減らしてみました。
比較表の完成
ここまでの作業で、冒頭に紹介した比較表が完成しました。
| ジム名 | 月会費 | 入会金 | 設備 | 営業時間 | 共通利用 | 店舗数 | 特徴 | リンク |
|---|---|---|---|---|---|---|---|---|
 AAA スポーツジム | 6,000円 | 無 | マシン中心 | 24h | 全店舗可 | 900 | 土足利用可 夜間スタッフ不在 | 公式HP |
 BBB フィットネス | 8,000円 | 8,000円 | フリーウェイト充実 | 10:00~21:00 | 無 | 200 | 託児所有 | 公式HP |
 CCC ワークアウト | 12,000円 | 15,000円 | フリーウェイト充実 | 10:00~22:00 | 条件付 | 50 | パーソナル有 スタッフ知識豊富 月会費高め | 公式HP |
 DDD スポーツクラブ | 7,000円 | 無 | マシン中心 | 10:00~21:00 | 無 | 300 | 公式HP | |
 EEEボディ メイキング | 9,000円 | 9,000円 | フリーウェイト充実 | 24h | 全店舗可 | 60 | サウナ有 夜間スタッフ不在 | 公式HP |
まとめ
この記事では、見本の比較表を作成するために必要な機能に絞って紹介してきました。
SWELLのテーブル機能には、これ以外にもたくさんの機能があり、さまざまなカスタマイズができます。
この機能を活用し、ユーザー満足度の高いブログ記事を作っていきましょう。