SWELLを購入し、テーマのダウンロードを行っていくと、親テーマと子テーマという言葉に突き当たるかと思います。
これら親テーマと子テーマは、どんな役割を果たしているのでしょうか。
そしてブログを運営するにあたり、子テーマは必要なのでしょうか。
この記事では、そのことについて解説していきたいと思います。
↓親テーマと子テーマの導入方法は、こちらを参考にしてください。

親テーマと子テーマ
それぞれのテーマの役割
SWELLのテーマには、親テーマと子テーマがあります。

それぞれのテーマの役割は、以下の通りです。
| テーマ | 役割 |
|---|---|
| 親テーマ | テーマの本体。ブログのデザインから機能まで全てを構成している。 |
| 子テーマ | 親テーマの付属物。親テーマの構成を受け継いだカスタマイズ用のテーマ。 |
親テーマとは、ブログのすべてを構成するファイルを有する、テーマの本体です。
親テーマだけをインストールして使用しても、ブログの動作に支障はありません。
一方、子テーマは、テーマをカスタマイズするためのテーマファイルです。
子テーマだけをインストールしようとすると、「このテーマには親テーマが必要です」と表示されてエラーになってしまいます。
子テーマを使用するケース
どんなときに子テーマを使うかというと、テーマのデザインや機能にカスタマイズを加えたいという場合です。
親テーマに直接カスタマイズを加えたとしても、テーマの更新で上書きされるので、カスタマイズの内容はすべて消えてしまいます。
そこで、子テーマにカスタマイズを加えるのです。
子テーマは、親テーマに影響を与えずにテーマをカスタマイズすることが出来ます。
こうすれば、親テーマが更新されたとしてもカスタマイズの内容は残るのです。
WordPressの公式マニュアルにも、以下のような記載があります。
子テーマは、親テーマと呼ばれる別のテーマの機能とスタイルを継承したテーマです。
既存のテーマを変更する方法として、子テーマが推奨されています。
子テーマーWordPress codex
既存のテーマを変更する、つまりテーマにカスタマイズを加える方法として、子テーマの使用を推奨しているというわけですね。
テーマのカスタマイズとは
ここでいうテーマのカスタマイズとは、具体的には何を指しているのでしょうか。
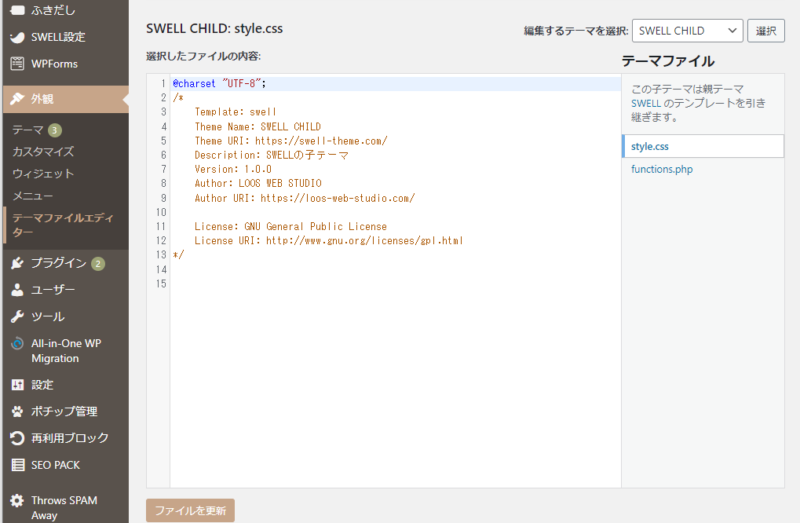
それは、テーマのcssやphpファイルに自分でコードを記述して編集するということです。
WordPressダッシュボードの「外観」⇒「テーマファイルエディター」から、style.cssやfunctions.phpを編集することができます。

これらを編集してブログのデザインや機能に独自のカスタマイズを加えたいというときに、子テーマを活用するのです。
カスタマイズは自己責任
cssやphpファイルの編集は、ブログが正常に動作しなくなるというリスクを伴います。
変更は自己責任であり、事前にバックアップを取ることが推奨されています。
そこまでのカスタマイズを行わないのなら、子テーマの導入をする必要はありません。
そもそもSWELLには、cssやphpファイルを編集しなくても十分なカスタマイズ機能が備わっています。
なぜ子テーマが必要だったのか
かつてのWordPressテーマは、今よりもずっと少ない機能でした。
自分でデザインをしたり、機能を付け足す場合には、どうしても独自にカスタマイズをする必要がありました。
ところが、親テーマを直接カスタマイズした場合、更新に伴いそのカスタマイズの内容は消えてしまいます。
そのため、子テーマの存在が必要不可欠だったというわけなんですね。
SWELLのような高機能のテーマでは、初心者の方がコードに編集を加えるという機会はまず発生しないと思います。
何か特殊なことをやりたい場合は、プラグインの導入でも事足りますからね。
まとめ
この記事では、SWELLの親テーマと子テーマについて解説していきました。
SWELLは各種機能がとても充実しており、デフォルトの機能でブログのデザインに様々なカスタマイズが加えられます。
初心者の方の方にとっては十分すぎる機能と言ってもいいでしょう。
「どうしてもcssやphpファイルに自分で手を加えたい」ということでなければ、子テーマを導入する必要は無いと思います。