「SEO SIMPLE PACK」は、WordPressテーマ「SWELL」に必須のプラグインとなっています。
余計な機能がないため使いやすく、SEO対策には最適なプラグインといえます。
この記事では、「SEO SIMPLE PACK」の初期設定の方法を、画像を用いて解説していきます。
- SEO SIMPLE PACKの初期設定
- 投稿や固定ページの「noindex」設定の方法
SEO SIMPLE PACKとは
「SEO SIMPLE PACK」は、WordPressテーマ「SWELL」に必須のプラグインです。
両方とも開発者が同じであるため相性も良く、とても安心ができます。
機能もシンプルで他のプラグインとの重複も起こりづらいです。
この「SEO SIMPLE PACK」を活用すると、以下のようなことが出来るようになります。
- ブログの情報をGoogleに知らせることができる
- ブログの情報をSNSに知らせることができる
- ブログとGoogleアナリティクスを連携させることができる
- ブログとGoogleサーチコンソールを連携させることができる
- 記事の説明文を設定できる
- ページごとにインデックスをさせない設定ができる
シンプルながら十分な機能があり、SWELLのSEO対策には最適ですね。
なお、「SEO SIMPLE PACK」にはXMLサイトマップ作成機能がないため、XMLサイトマップ作成の際には別のプラグインを導入する必要があります。
SEO SIMPLE PACKのインストール
それでは、「SEO SIMPLE PACK」の設定方法を解説していきます。
まずは、「SEO SIMPLE PACK」のインストールを行います。
WordPressのダッシュボードの「プラグイン」⇒「新規追加」をクリックします。

「SEO SIMPLE PACK」と入力して検索します。

「SEO SIMPLE PACK」が表示されたら、「今すぐインストール」をクリックします。

インストールが完了したら、「有効化」をクリックします。
一般設定
有効化が完了すると、WordPressのダッシュボードに「SEO PACK」と表示されます。
「一般設定」をクリックして設定を行っていきます。

基本設定
「一般設定」⇒「基本設定」のタブをクリックします。

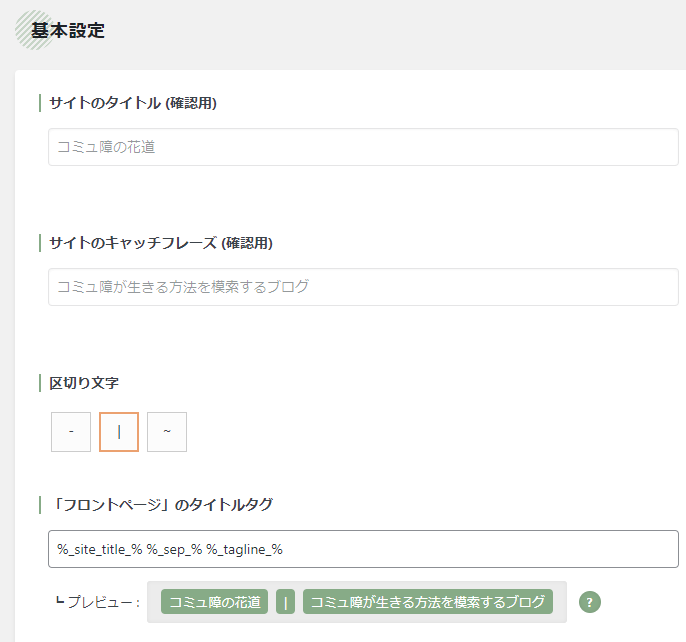
基本設定を行っていきます。
フロントページのタイトル、キャッチフレーズ、区切り文字、タイトルタグ

サイトのタイトル (確認用)
WordPressの「一般設定」で入力します。(ここでは入力できません)
サイトのキャッチフレーズ (確認用)
WordPressの「一般設定」で入力します。(ここでは入力できません)
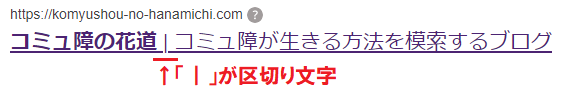
区切り文字
区切り文字とは、タイトルとキャッチフレーズを区切る記号のことです。

タイトルとキャッチフレーズを明確に区切ることができるので、区切り文字は「|」がおすすめです。
「フロントページ」のタイトルタグ
フロントページの文字の並びをカスタマイズできます。
デフォルトのままでもOKです。
カスタマイズは、以下のスニペットタグを並べ替えて行います。
| スニペットタグ | 展開される内容 |
|---|---|
%_site_title_% | サイトのタイトル |
%_tagline_% | サイトのキャッチフレーズ |
%_front_description_% | Front description |
%_sep_% | 区切り文字 |
%_page_title_% | 投稿のタイトル |
%_page_contents_% | ページコンテンツ |
%_term_name_% | ターム名 |
%_term_description_% | タームの説明 |
%_tax_name_% | タクソノミー名 |
%_post_type_% | 投稿タイプ名 |
%_date_% | 日付アーカイブで検索中の日付 |
%_author_name_% | 著者名 |
%_search_phrase_% | 検索ワード |
%_page_% | Number of pages |
フロントページのディスクリプション、キーワード

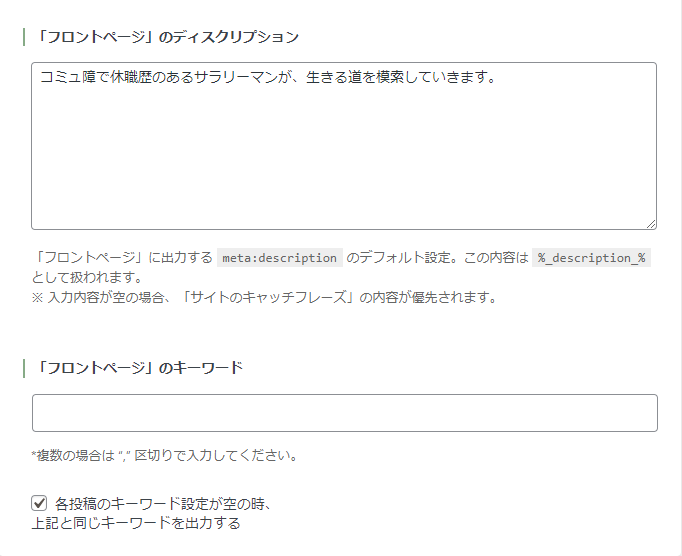
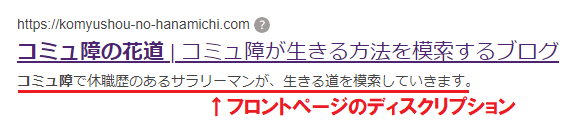
「フロントページ」のディスクリプション
検索結果に表示されるブログの紹介文です。

クリックしたくなるような紹介文を端的に記載していきましょう。
「フロントページ」のキーワード
検索結果に表示されないので、設定不要です。
特殊ページ設定

「検索結果ページ」のタイトルタグ
サイト内検索ページのタイトルです。デフォルトのままでOKです。
「404ページ」のタイトルタグ
404エラーページのタイトルです。デフォルトのままでOKです。
「Feed page」をインデックスさせない
「はい」を選択します。
「Feed page」とは、ブログの更新状況を伝えるために加工されたページのことです。
Googleサーチコンソールの「クロール済み-インデックス未登録」に大量に滞留し、Googleから低品質サイトと見なされる可能性もあるため、インデックスさせないようにします。
設定が完了したら、「設定を保存する」をクリックします。
投稿ページの設定
「一般設定」⇒「投稿ページ」のタブをクリックします。

投稿ページの設定を行っていきます。
投稿

「投稿」をインデックスさせない
「いいえ」を選択します。
「はい」を選択するとブログの記事が検索結果に表示されなくなります。
インデックスさせない記事は、各記事の編集画面で設定します。
タイトルタグの形式
デフォルトのままでOKです。
デフォルトの場合、タグ名⇒区切り文字⇒ブログ名の順に表示されます。
記事のタイトルと一緒にブログ名が表示されるため、ブログ名を読者に覚えてもらえるようになります。
ディスクリプションの形式
検索結果タイトルの下に表示される説明文のことです。
各記事の編集画面で変更するため、デフォルトのままでOKです。
固定ページ

「固定ページ」をインデックスさせない
「いいえ」を選択します。
「はい」を選択すると固定ページがブログの記事が検索結果に表示されなくなります。
インデックスさせない固定ページは、各固定ページの編集画面で設定します。
タイトルタグの形式
デフォルトのままでOKです。
ディスクリプションの形式
各固定ページの編集画面で変更するため、デフォルトのままでOKです。
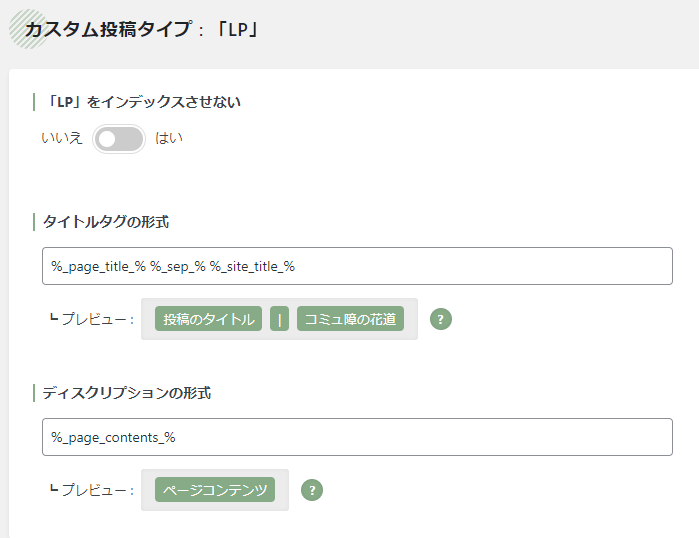
カスタム投稿タイプ:「LP」
SWELLには、「投稿」「固定ページ」とは別に、コーポレートサイトで使用するような「LP(ランディングページ)」を作る機能があります。

「LP」をインデックスさせない
「いいえ」を選択します。
インデックスさせないLPは、各LPの編集画面で設定します。
タイトルタグの形式
デフォルトのままでOKです。
ディスクリプションの形式
デフォルトのままでOKです。
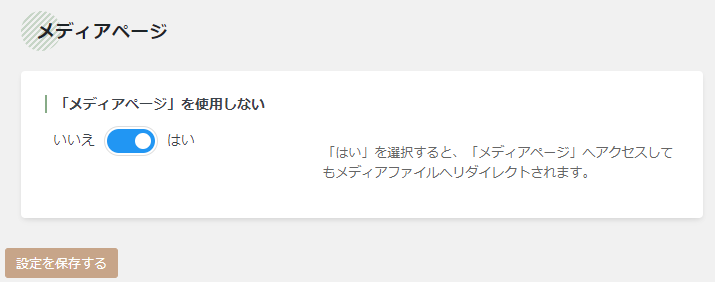
メディアページ

「メディアページ」を使用しない
「はい」を選択します。
アップロードした画像などのメディアページをインデックスさせてしまうと、SEO評価にマイナスになります。
変更が完了したら、「設定を保存する」をクリックします。
タクソノミーアーカイブの設定
「タクソノミーアーカイブ」とは、カテゴリーのページとタグのページのことです。
「一般設定」⇒「タクソノミーアーカイブ」のタブをクリックします。

タクソノミーアーカイブの設定を行っていきます。
カテゴリー

「カテゴリー」のアーカイブページをインデックスさせない
「いいえ」を選択します。
インデックスさせないカテゴリーページは、各カテゴリーごとに設定します。
タイトルタグの形式
各カテゴリーの編集画面で変更するため、デフォルトのままでOKです。
ディスクリプションの形式
各カテゴリーの編集画面で変更するため、デフォルトのままでOKです。
タグ
「タグ」のアーカイブページとは、タグ付けした記事を集めたページのことです。

「タグ」のアーカイブページをインデックスさせない
「いいえ」を選択します。
インデックスさせないタグページは、各タグごとに設定します。
タイトルタグの形式
各タグの編集画面で変更するため、デフォルトのままでOKです。
ディスクリプションの形式
各タグの編集画面で変更するため、デフォルトのままでOKです。
その他アーカイブの設定
「一般設定」⇒「その他アーカイブ」のタブをクリックします。

その他アーカイブの設定を行っていきます。
「著者」のアーカイブページ
「著者」のアーカイブページとは、著者情報をまとめたページのことです。

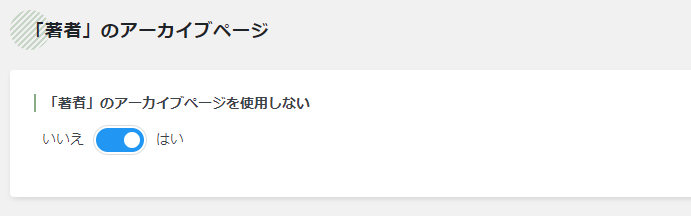
「著者」のアーカイブページを使用しない
「はい」を選択します。
このページがインデックスされると、検索結果にユーザーIDが公開されてしまいます。
日付のアーカイブページ
日付のアーカイブページとは、投稿された記事を月ごとにまとめたものです。

「日付」のアーカイブページをインデックスさせない
「はい」を選択します。
SEO上の価値が低いページのため、インデックスさせません。
タイトルタグの形式
デフォルトのままでOKです。
ディスクリプションの形式
デフォルトのままでOKです。
「カスタム投稿タイプ」のアーカイブページ
カスタム投稿タイプとは、SWELLにおいてはLPのことです。

「カスタム投稿タイプ」のアーカイブページをインデックスさせない
「いいえ」を選択します。
「はい」を選択すると、LPの記事一覧ページがインデックスされなくなります。
タイトルタグの形式
デフォルトのままでOKです。
ディスクリプションの形式
デフォルトのままでOKです。
変更が完了したら、「設定を保存する」をクリックします。
Googleアナリティクスの設定
Googleアナリティクスとの連携
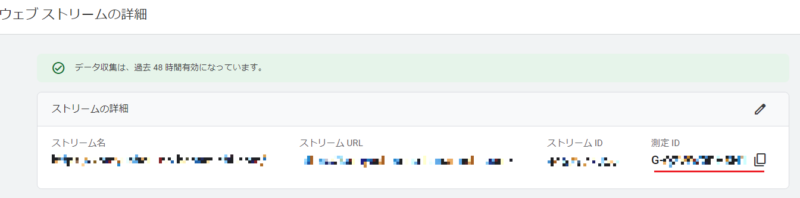
Googleアナリティクスのデータストリームから、測定ID(G-xxxx…)をコピーします。

SEO PACKの「一般設定」⇒「Googleアナリティクス」のタブをクリックします。

Googleアナリティクス設定の「”Measurement ID” for GA4」に、コピーした測定IDを貼り付けます。

「設定を保存する」をクリックして完了です。
ウェブマスターツール(Googleサーチコンソール)の設定
Googleサーチコンソールとの連携
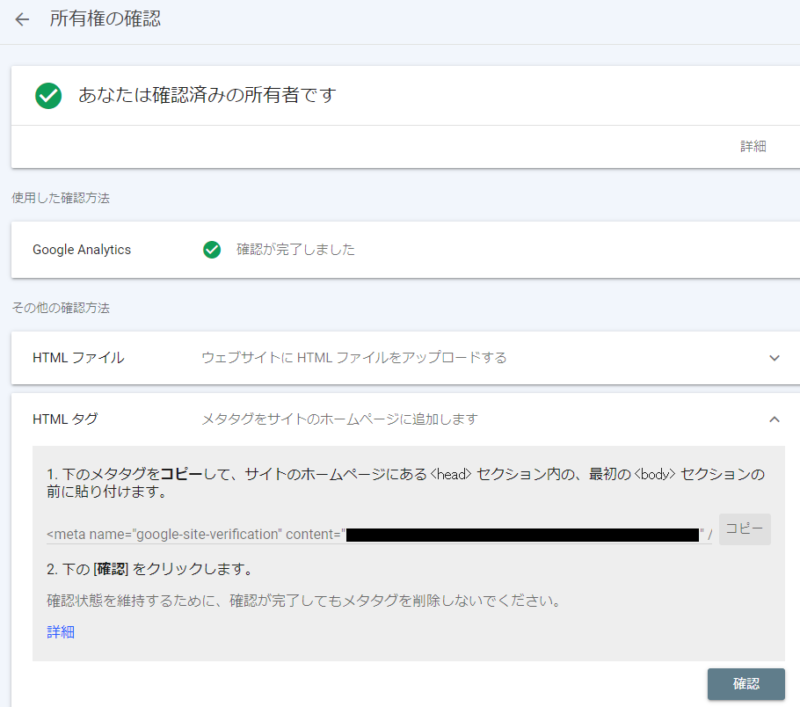
Googleサーチコンソールの「設定」⇒「所有権の確認」⇒「HTMLタグ」から、メタタグをコピーします。

SEO PACKの「一般設定」⇒「ウェブマスターツール」のタブをクリックします。

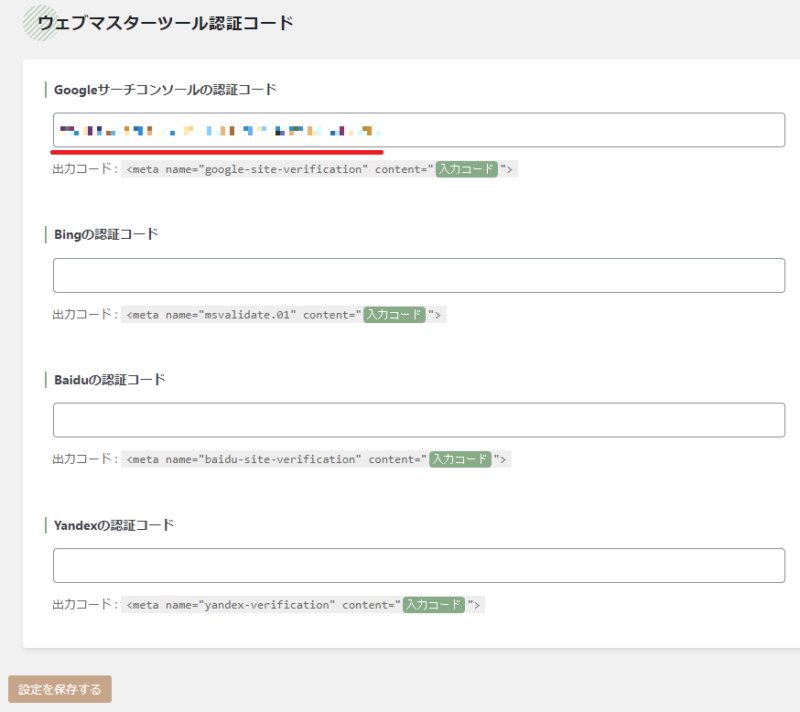
ウェブマスターツール認証コードの「Googleサーチコンソールの認証コード」に、コピーしたメタタグを貼り付けます。
このとき、<meta name=”google-site-verification” content=”入力コード“>のうち、入力コード以外の部分は削除します。

「設定を保存する」をクリックして完了です。
OGP設定
OGPとは、投稿をSNSでシェアしたときに、タイトルやアイキャッチ画像を表示するためのHTMLコードです。
FacebookやTwitterとブログを連携させるために、OPG設定を行っていきます。
「SEO PACK」の「OGP設定」をクリックします。

基本設定
「OGP設定」⇒「基本設定」のタブをクリックします。

“og:image”の画像
記事でアイキャッチ画像を選択していない時に、SNSで表示されるデフォルト画像を選択します。
推奨サイズの「幅1200×高さ630px」で設定しましょう。
「設定を保存する」をクリックして完了です。
Facebookの設定
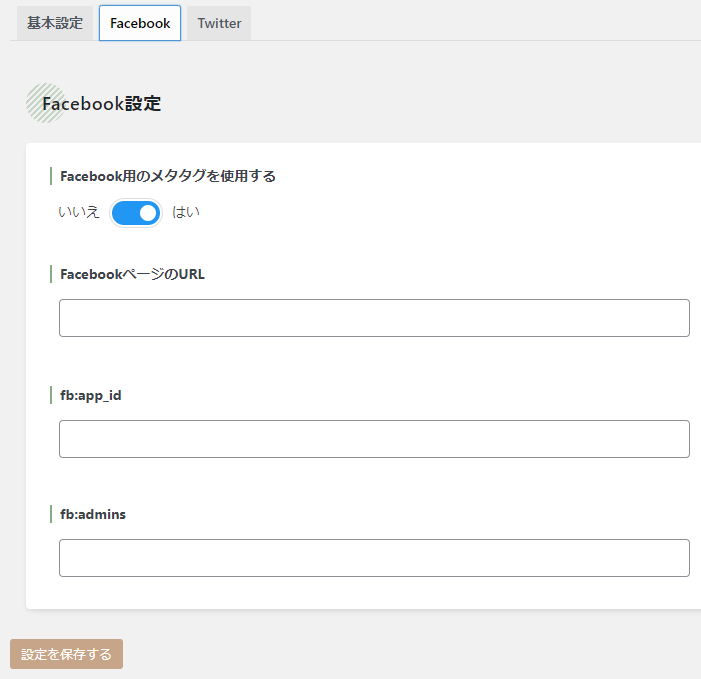
「OGP設定」⇒「Facebook設定」のタブをクリックします。

Facebook用のメタタグを使用する
「はい」を選択します。
SEO SIMPLE PACKがFacebook用のメタタグを作成します。
FacebookページのURL
FacebookページのURLを入力します。
fa:app_id
FacebookのアプリIDを入力します。(Facebookインサイトを利用する場合)
fa:admins
Facebookの個人アカウントIDを入力します。(Facebookインサイトを利用する場合)
「設定を保存する」をクリックして完了です。
Twitterの設定
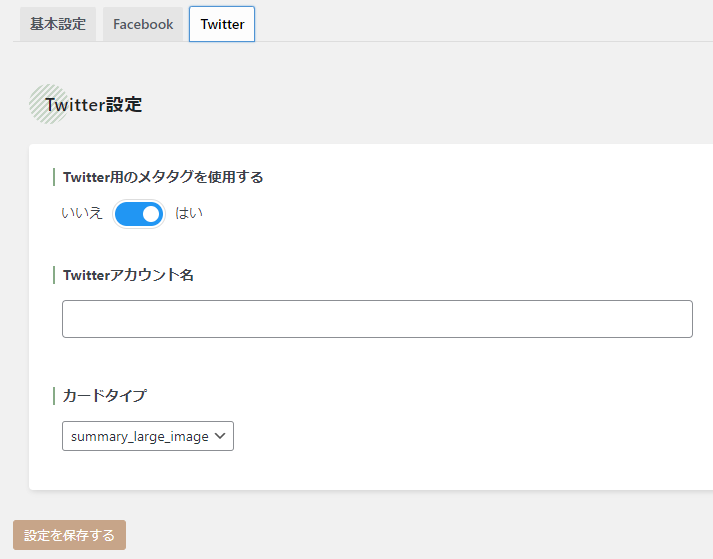
「OGP設定」⇒「Twitter設定」のタブをクリックします。

Twitter用のメタタグを使用する
「はい」を選択します。
SEO SIMPLE PACKがTwitter用のメタタグを作成します。
Twitterアカウント名
Twitterアカウントの@xxxの「xxx」部分を入力します。
カードタイプ
投稿時にアイキャッチ画像が目立つ「summary_large_image」がおすすめです。
「設定を保存する」をクリックして完了です。
ページごとにインデックスさせない設定をする方法
お問い合わせフォームやプライバシーポリシーは、どのブログも内容は大きく変わらないため、インデックスさせた場合にGoogleから重複コンテンツと見なされSEOの面でマイナスとなる可能性があります。
そこで、ページごとにインデックスさせない(noindex)設定を行っていきます。
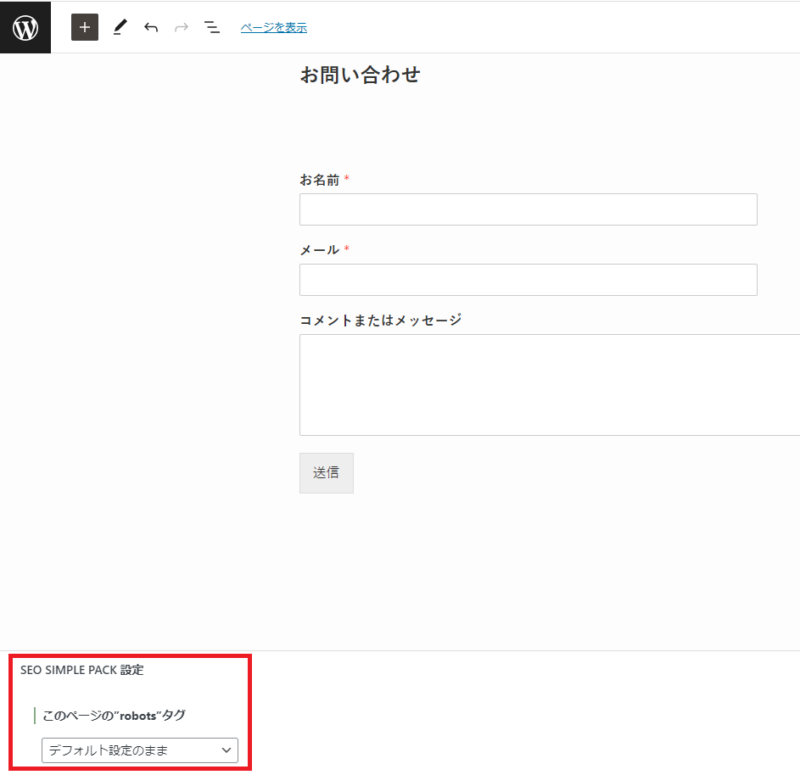
SEO SIMPLE PACKを有効化すると、ページの編集画面の下の方に、「SEO SIMPLE PACK設定」という項目が表示されるようになります。

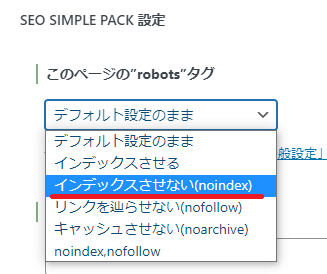
ここで、「このページの”robots”タグ」を「インデックスさせない(noindex)」に変更します。

noindexに設定すると、そのページはインデックスされなくなり、検索結果に出てこなくなります。
SEO面での価値が低いページに設定することをおすすめします。
まとめ
この記事では、「SEO SIMPLE PACK」の初期設定の方法を解説していきました。
「SEO SIMPLE PACK」は、シンプルながら必要な機能は十分に備えたプラグインです。
「SEO SIMPLE PACK」を活用し、ブログのアクセスアップを図っていきましょう。


