SWELLは人気のWordPressテーマなので、他の人とデザインが被ってしまうというお悩みもあるかもしれません。
そんな時には、SWELLの見出しのデザインの組み合わせを変えてみることです。
SWELLの見出しのデザインは、「H2」が11種類、「H3」が7種類、「H4」が2種類と豊富な種類が揃っています。
さらに、見出しの色もメインカラーと違う色に変えることができます。
この機能を生かしてオリジナルの組み合わせを考えれば、ブログの見た目も他の人とは違う印象になるでしょう。
そこでこの記事では、SWELLの見出しのデザインを変更する方法と、見出しのデザインを紹介していきます。
見出しのデザインの変更方法
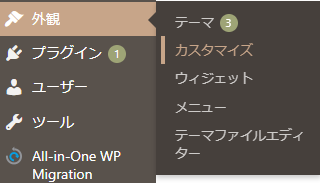
WordPressの管理画面から、「外観」⇒「カスタマイズ」と進みます。

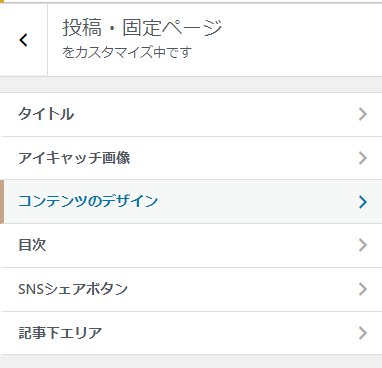
「投稿・固定ページ」⇒「コンテンツのデザイン」と進みます。

「■見出しのデザイン設定」で、リアルタイムで仕上がりを確認しながらカスタマイズができます。
キーカラーは、サイトのメインカラーと異なる色を選択することも可能です。各見出しのデザインの変更ができます。

各見出しのデザインの変更ができます。
デザインは次のトピックで紹介します。
見出し2(H2)のデザイン
見出しの種類<11種類+装飾なし>
見出し2(H2)のデザインには、以下の11種類と装飾なしがあります。
【帯】

【塗りつぶし】

【左に縦線】

【左に2色のブロック】

【付箋風】

【付箋風(ストライプ)】

【ステッチ】

【ステッチ(薄)】

【ふきだし風】

【上下に線】

【一文字目にアクセント】

【装飾なし】

見出し3(H3)のデザイン
見出しの種類<7種類+装飾なし>
見出し3(H3)のデザインには、以下の7種類と装飾なしがあります。
【2色の下線(メイン・グレー)】

【2色の下線(メイン・薄メイン)】

【下線(メインカラー)】

【下線(グラデーション)】

【下線(ストライプ)】

【左に縦線 】

【左に2色のブロック】

【装飾なし】

見出し4(H4)のデザイン
見出しの種類<2種類+装飾なし>
見出し2(H2)のデザインには、以下の2種類と装飾なしがあります。
【左に縦線】

【チェックアイコン】

【装飾なし】

H4が地味だと思ったら
H4が少し地味だと思う時は、ブロックメニューから「スタイル」の「付箋」を選びます。

さらに文字を太字にすれば、以下のようになります。
H4見出し
記事下エリアのH2見出しのデザインを変更する方法
H2見出しのデザインの変更方法
記事下エリアのH2見出し(赤線で示したところ)のデザインを変更することもできます。

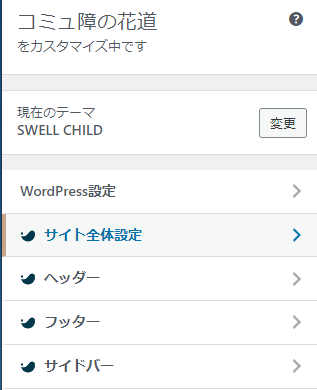
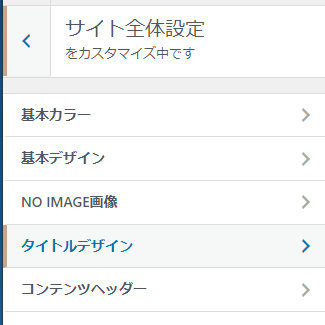
WordPressの管理画面から、「外観」⇒「カスタマイズ」⇒「サイト全体設定」と進みます。

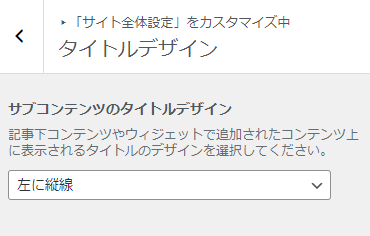
「サイト全体設定」⇒「タイトルデザイン」へと進みます。

「サブコンテンツのタイトルデザイン」からデザインの変更が出来ます。

デザインの種類<3種類>
デザインは以下の3種類です。
【左に縦線】

【左右に横線】

【下線】

まとめ
この記事では、SWELLの見出しのデザインを変更する方法と、見出しのデザインを紹介していきました。
SWELLの見出しは種類が豊富で、メインカラーと異なる色にも変えられるので、多種多様な組み合わせが楽しめます。
SWELLの機能を活用し、自分オリジナルのブログに仕上げていきましょう。