ブログやホームページで地図を表示させる方法としては、Googleマップが定番中の定番でしょう。
以前はお店や施設の場所を説明するのに自作の周辺マップを使用するということもありましたが、現在ではほとんどGoogleマップが用いられています。
自分のブログ記事にGoogleマップを埋め込むことで、より記事の内容が分かりやすくなり、読者の満足度を高めることができます。
この記事では、Googleマップを利用するメリットや、GoogleマップをSWELLのブログの投稿ページに埋め込む方法を解説していきます。
Googleマップを利用するメリット
Googleマップには以下のような素晴らしいメリットがあります。
- 無料で利用できる
- 埋め込みが簡単にできる
- 拡大や縮小、サイズの変更ができる
- 周辺の環境も確認しやすい
- 最新の情報に自動的に更新される
ブログの記事内容を充実させるためにも、うまく活用していきたいですね。
Googleマップをブログの投稿ページに埋め込む方法
それでは、Googleマップを埋め込む方法を解説していきます。
埋め込みたい場所をGoogleマップで表示する
ブログに埋め込みたい場所を、Googleマップで表示します。

ここでは「レインボーブリッジ」と入力してみました。
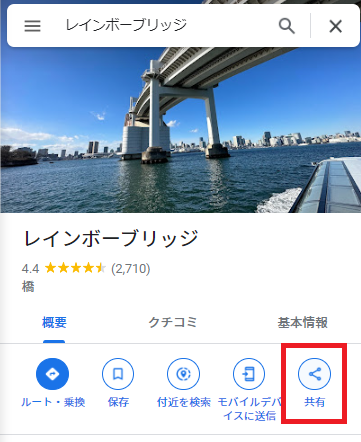
共有方法を選択する
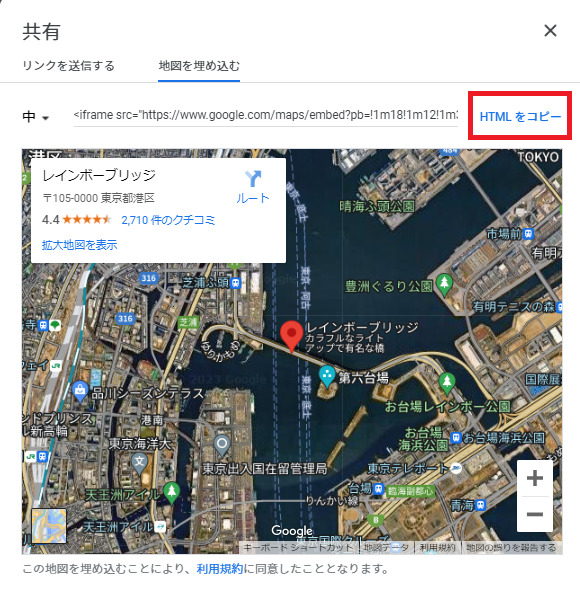
「共有」マークをクリックすると、共有方法が選択できるようになります。

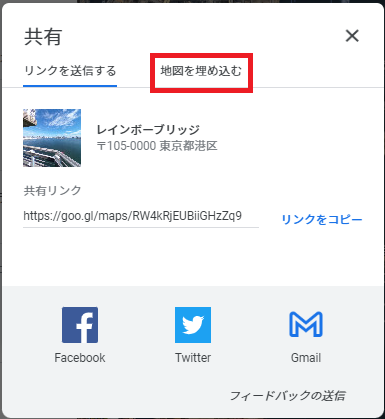
「地図を埋め込む」を選択します。

地図の大きさを調整する
縦横サイズを決める
埋め込む地図の縦横サイズを調整することができます。

小、中、大、カスタムサイズの4種類から選択できます。サイズは以下の通りです。
- 小:横400px 縦300px
- 中:横600px 縦450px
- 大:横800px 縦600px
- カスタムサイズ:数字を自由に入力
ズームレベルを調整する
Ctrlキーを押しながらマウスホイールで拡大・縮小をすることができます。
埋め込みコードをコピーする
「HTMLをコピー」をクリックすることで、埋め込みコードをコピーすることができます。

投稿ページのHTMLに貼り付ける
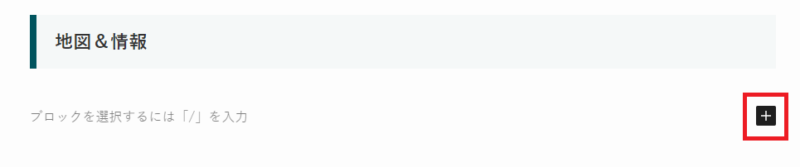
埋め込みたいところで「+」をクリックし、検索に「HTML」と入力して「カスタムHTML」を表示します。

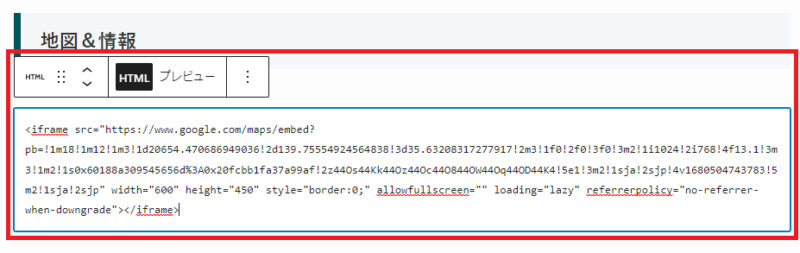
「カスタムHTML」をクリックし、コピーした埋め込みコードを貼り付けます。

以上で埋め込みは完了です。
「プレビュー」をクリックすると、地図の表示を確認することができます。

まとめ
今回の記事では、Googleマップをブログの投稿ページに埋め込む方法を解説しました。
多くのユーザーが使用しているGoogleマップを活用し、より充実した内容のブログを作っていきましょう。