Googleアドセンスの審査や、ASPの担当者との連絡、企業からの案件の紹介など、ブログ運営においてお問い合わせフォームの設置は欠かせないものです。
お問い合わせフォームが無ければ、せっかくのビジネスチャンスを逃してしまうことにもなります。
このお問い合わせフォームは、「Contact form by wpforms」というプラグインで簡単に作ることが出来ます。
SWELL開発者の了さんも「Contact Form by WPForms」を使っており、オススメできるプラグインなのです。
この記事では、お問い合わせフォームを「Contact Form by WPForms」で作る方法を解説していきます。
お問い合わせフォームを「Contact Form by WPForms」で作る方法
「Contact Form by WPForms」のプラグインのインストール
「Contact Form by WPForms」の検索
お問い合わせフォームを作るために、まず「Contact Form by WPForms」のプラグインをインストールします。
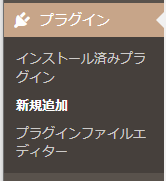
WordPressのダッシュボードの「プラグイン」⇒「新規追加」をクリックします。

キーワードに「Contact Form by WPForms」と入力して検索します。

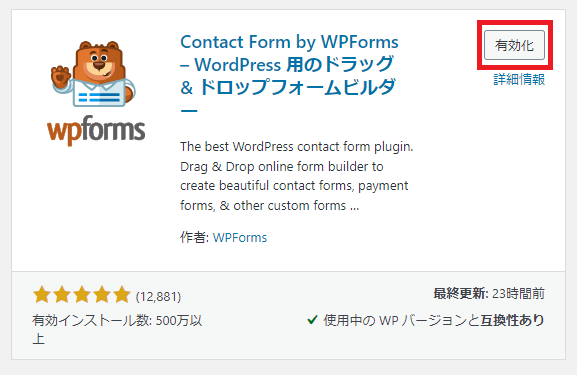
熊のアイコンの「Contact Form by WPForms」のプラグイン出てきます。
「今すぐインストール」をクリックし、「有効化」をクリックします。

テンプレートの作成
テンプレートの選択画面
有効化すると、「WPForms へようこそ」という画面に切り替わります。
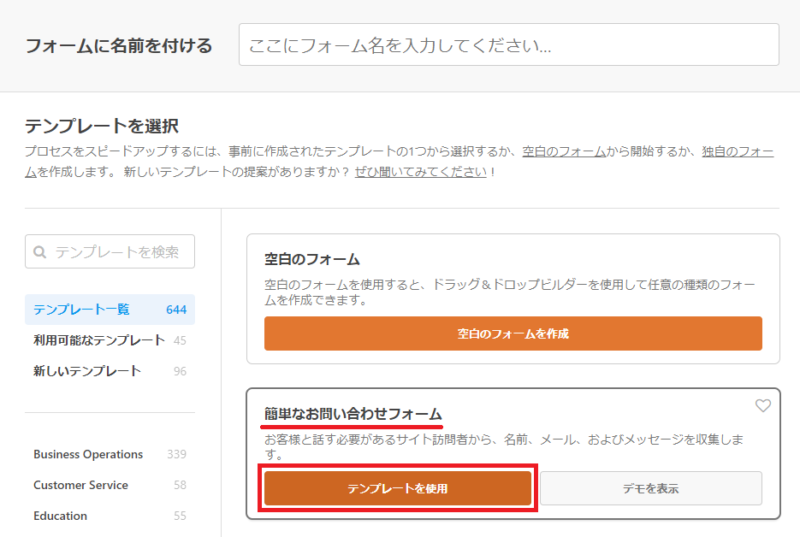
「最初のフォームを作成」クリックすると、テンプレートの選択画面になります。
(または、WordPressのダッシュボードから「WPForms」をクリックしてもOKです。)
選択画面の「簡単なお問い合わせフォーム」の「テンプレートを使用」をクリックします。
フォーム名は後で変更するので入れなくてもOKです。

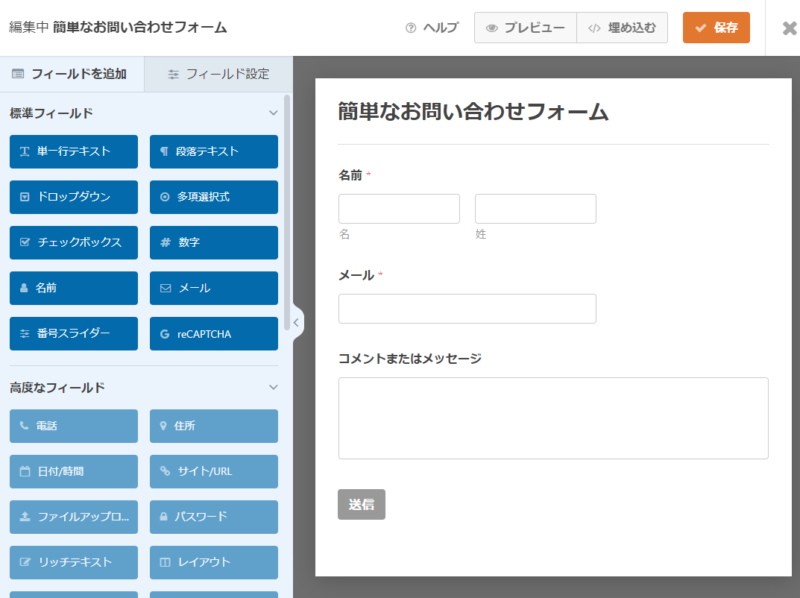
テンプレートが表示されました。
フォーム名を入力しない場合、「簡単なお問い合わせフォーム」と表記されます。

ここからお好みでカスタマイズをしていきます。
テンプレートのカスタマイズ
名前の入力欄を1つにする
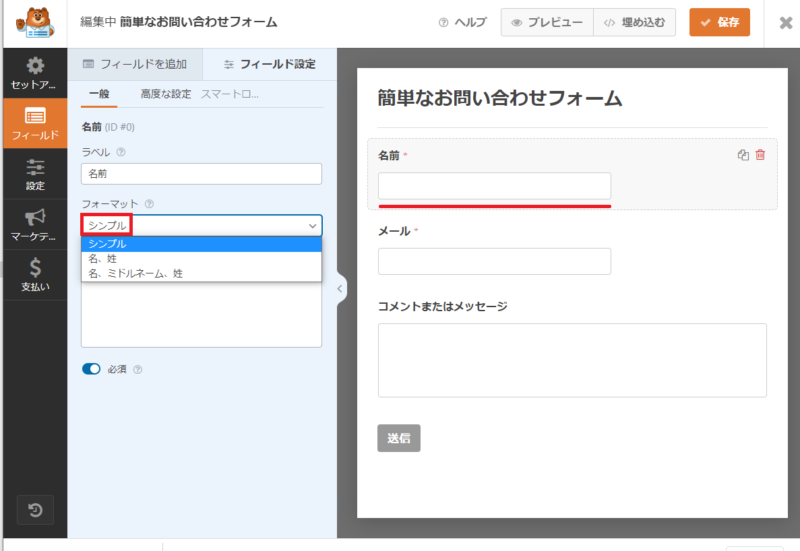
名前の入力欄は姓名の2つから1つにした方が入力しやすいので、変更します。
名前の項目をクリックし、「フィールド設定」から「フォーマット」の「シンプル」を選択すると、名前の入力欄が1つになります。

法人名の入力欄を追加する
名前の入力欄の上に、法人名(屋号)の入力欄を追加してみます。
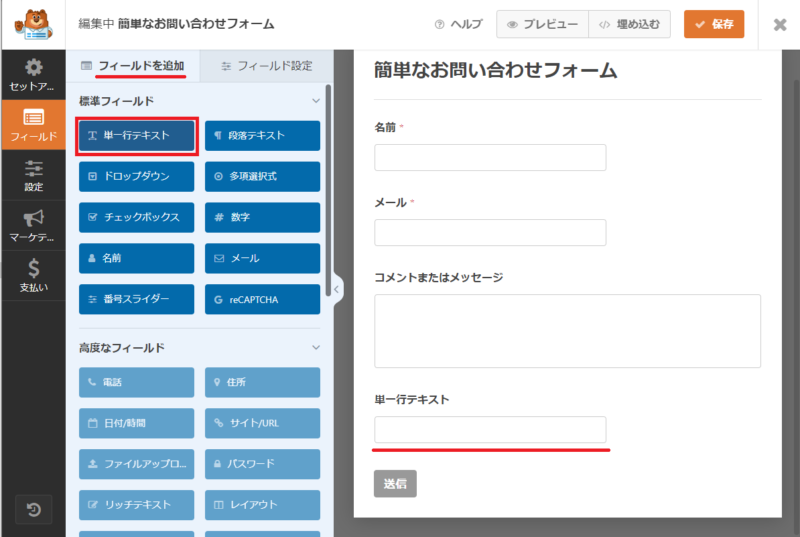
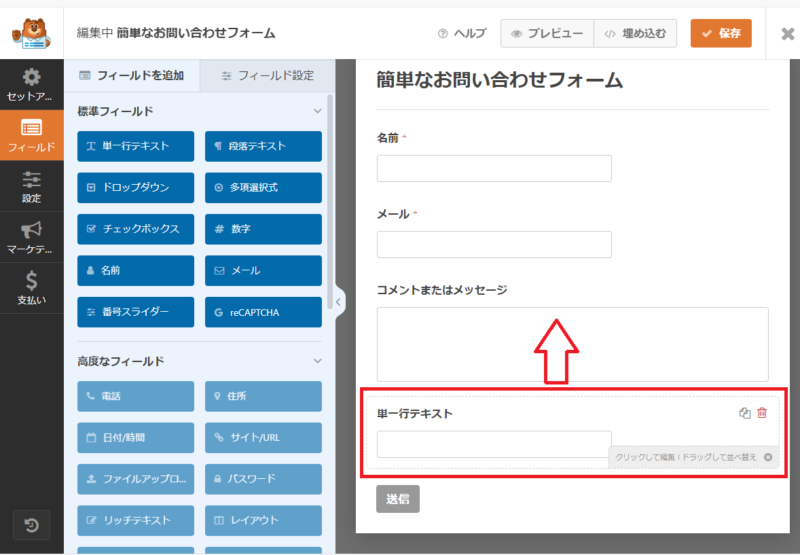
「フィールドを追加」から、「単一行テキスト」をクリックすると、テンプレートに新たな入力欄(単一行テキスト)が追加されます。

新たな入力欄(単一行テキスト)をドラッグして一番上まで持っていきます。

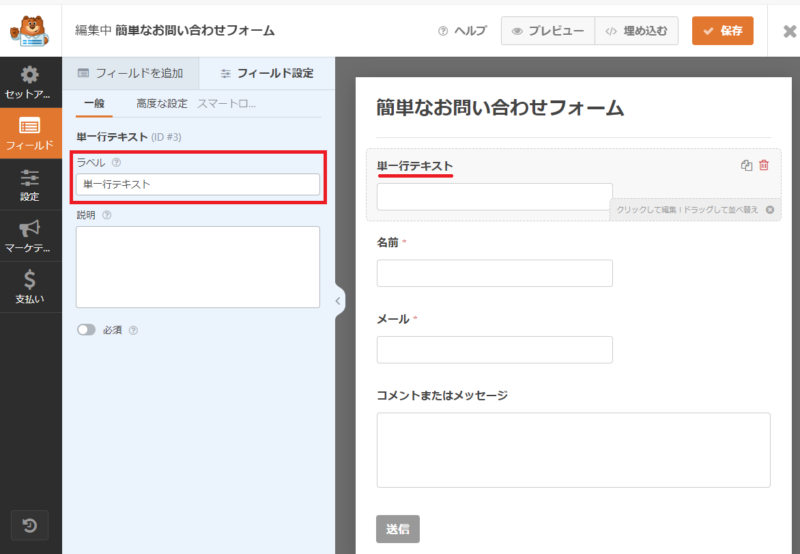
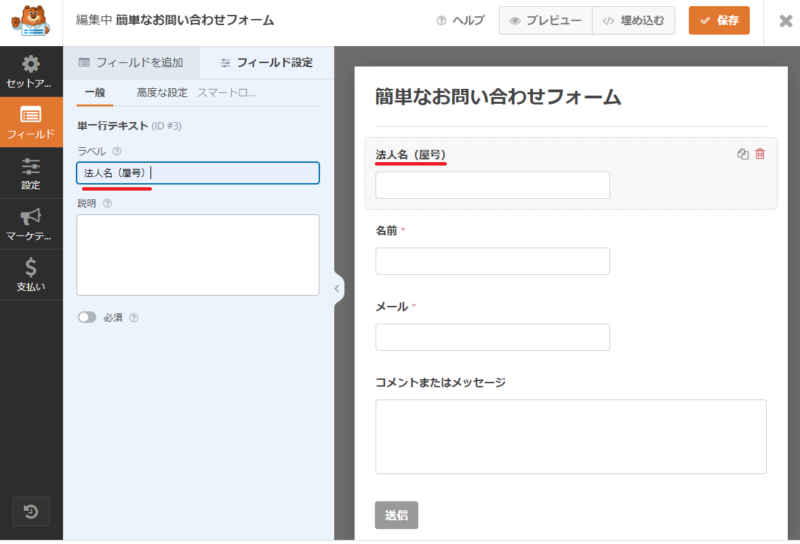
「単一行テキスト」という名前を「法人名(屋号)」に変えます。
新たな入力欄(単一行テキスト)をクリックし、「フィールド設定」から「ラベル」を選択します。

「ラベル」を「法人名(屋号)」に変更すると、テンプレートも「法人名(屋号)」に変わりました。

名前⇒お名前に変更する
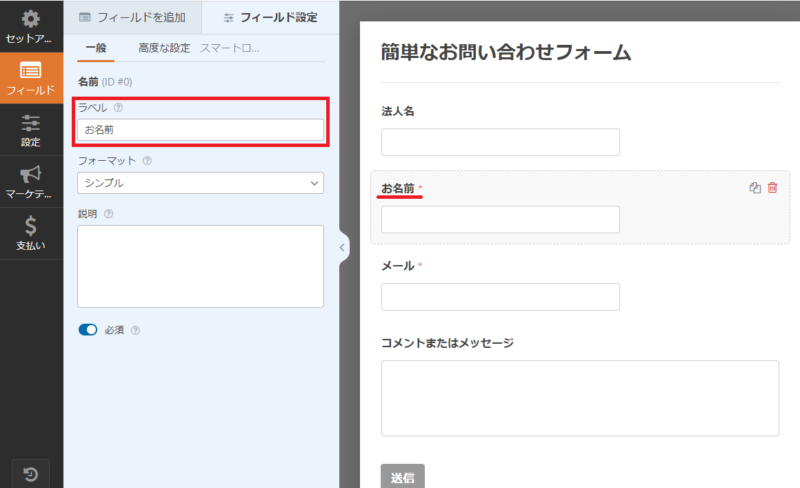
名前の入力欄の「名前」を「お名前」に変えてみます。
「フィールド設定」の「ラベル」に「お名前」と入力すると、テンプレートも「お名前」に変わりました。

お問い合わせフォームの固定ページ作成
テンプレートの保存
お問い合わせフォームを固定ページ化することで、ブログに表示させることができるようになります。
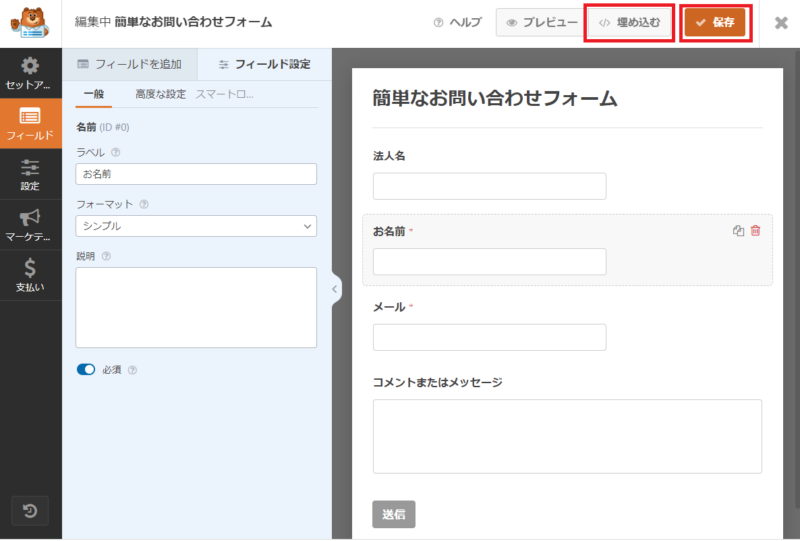
右上の「保存」をクリックし、「埋め込む」をクリックします。

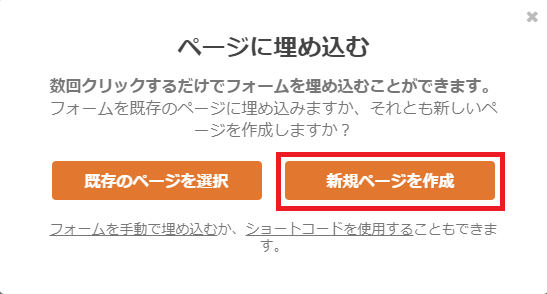
「ページに埋め込む」という画面に移動します。
「新規ページを作成」をクリックします。

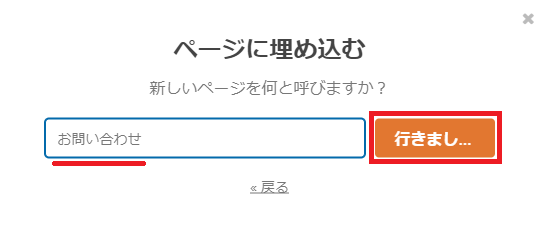
固定ページの名前を決めます。
ここはブログ上でも表示されるので、「お問い合わせ」と入力します。
入力したら、「行きましょう!」ボタンをクリックします。

お問い合わせフォームの設定
ボタンをクリックすると、お問い合わせフォームの画面に移動します。
フォーム名も、「簡単なお問い合わせフォーム」から「お問い合わせ」に変わっていますね。

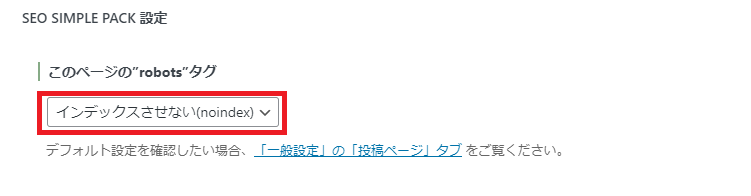
noindex設定
「SEO SIMPLE PACK設定」で「インデックスさせない(noindex)」に変更します。
お問い合わせページには価値ある情報がないため、インデックスさせるとGoogleから低品質コンテンツと見なされるからです。

この設定は、プラグイン「SEO SIMPLE PACK」を導入していることが前提です。以下の記事を参考にしてください。

URLスラッグ
URLスラッグ(パーマリンク)は、「contact」や「contact-form」にしましょう。
固定ページの完成
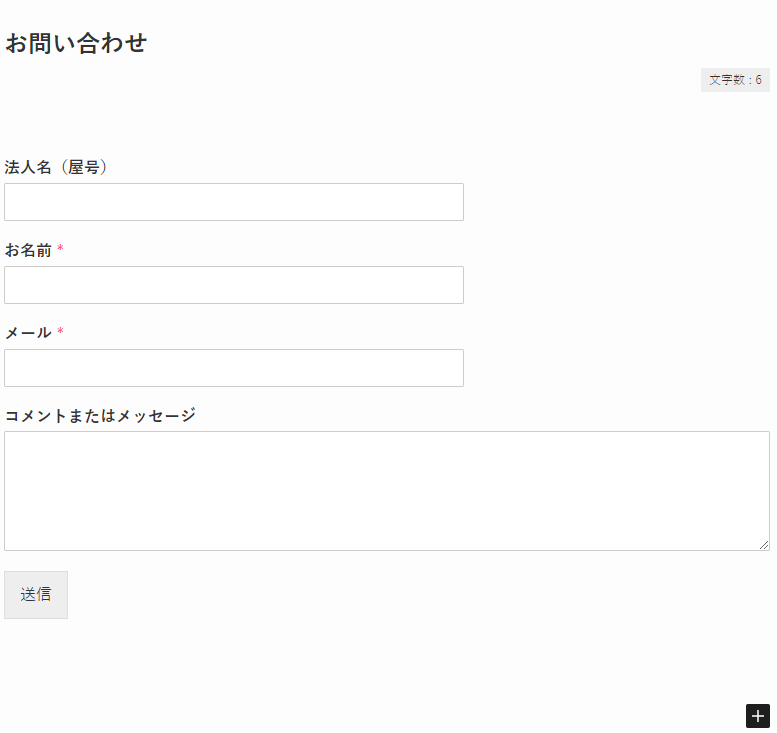
最後にお問い合わせフォームのページの「公開」をクリックすると、以下のようにお問い合わせフォームの固定ページが出来上がります。

お問い合わせフォームのグローバルナビへの設置
メニューの作成
お問い合わせフォームの固定ページが出来れば、ブログに表示することができるようになります。
ここでは、グローバルナビに表示してみます。
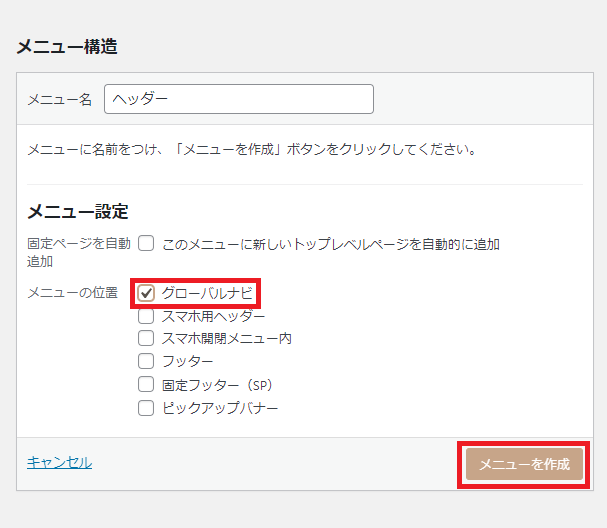
WordPressのダッシュボードの「外観」⇒「メニュー」から、メニューを作成します。
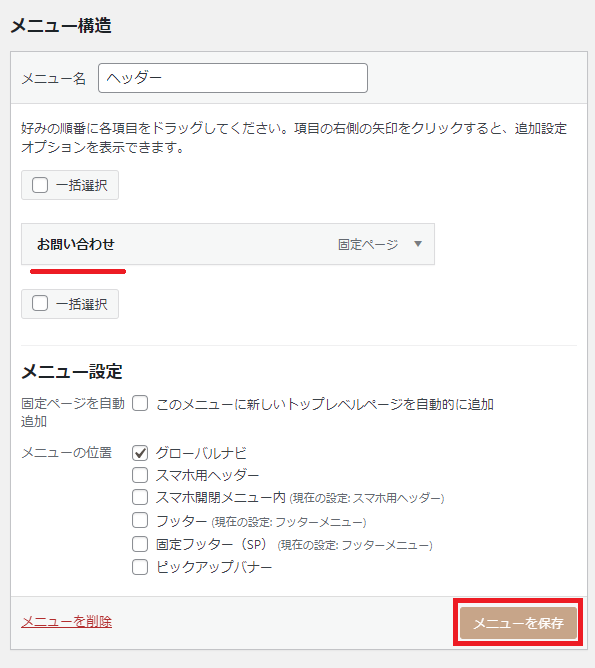
何でもいいのですが、メニュー名は「ヘッダー」にしてみました。
メニューの位置は「グローバルナビ」をチェックし、「メニューを作成」をクリックします。

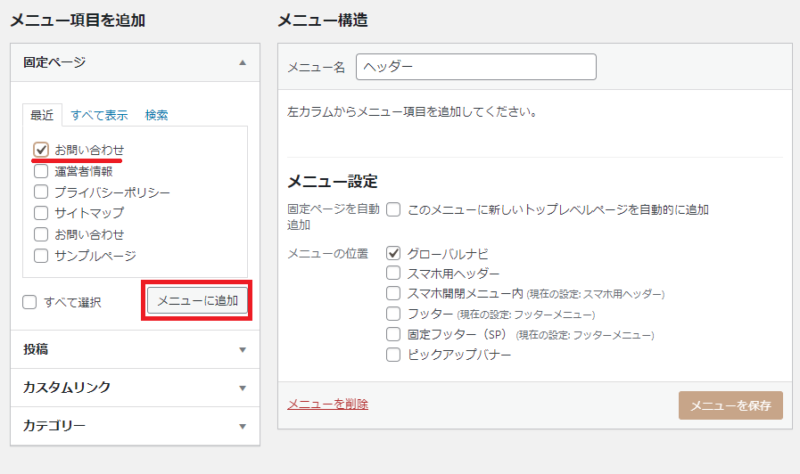
先ほど作成した固定ページ「お問い合わせ」をチェックし、「メニューに追加」をクリックします。

メニューに「お問い合わせ」の項目が出来上がりました。
メニューを保存をクリックすると、作業は完了です。

グローバルナビに「お問い合わせ」が表示されていますね。

実際は、グローバルナビのメニューはカテゴリを配置することが多いと思います。
その場合は、「お問い合わせ」の固定ページをそのメニューに追加していけばいいでしょう。
まとめ
この記事では、お問い合わせフォームを「Contact Form by WPForms」で作る方法を解説していきました。
「Contact Form by WPForms」があれば、お問い合わせフォームもサクッと作ることが出来ます。
ブログ運営にも存分に活用できる、おすすめのプラグインなのです。