ブログのノウハウ記事は、キャプチャした画像を貼り付けて解説を加える、というのが一般的によく行われています。
画像があれば、内容の理解が進みやすくなりますからね。
でも、ノウハウ記事を作っていると、本文の文字とキャプチャした画像の文字が区別しづらくて、読みにくいと感じたことはありませんか?
そんな時は、WordPressテーマ「SWELL」の機能を使えば、簡単に画像に枠線を付けることができます。
こうすれば、どこからどこまでが画像なのかということ、つまり画像の領域が分かりやすくなります。
本文の文字と画像の文字も見分けやすくなるでしょう。
この記事では、「SWELL」の機能で画像に枠線を付ける方法を解説していきます。
画像に枠線が無いと・・・
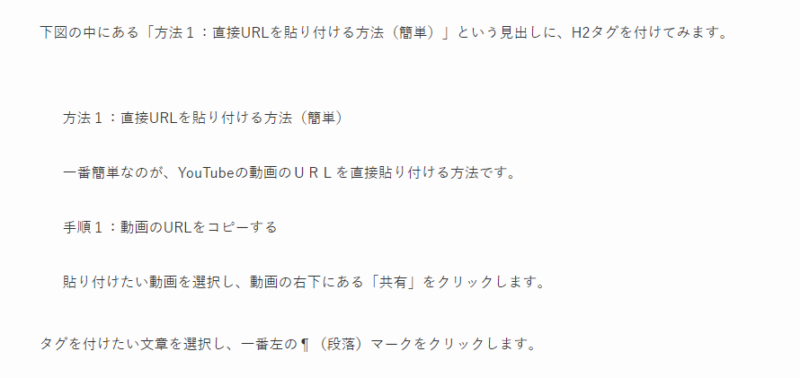
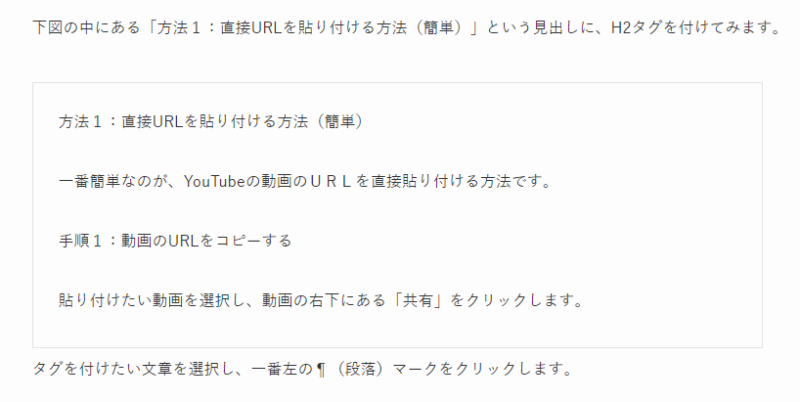
下の画像は、「SWELLのページに目次を作る方法」というノウハウ記事の一部です。
ブログの記事をキャプチャした画像を貼り付け、それについて文章で解説を加えているのですが、画像に枠線が無いと、画像の領域が分からず、本文の文章とキャプチャした画像の文章がとても区別しにくいです。

上の画像の中央部にある、
「方法1:直接URLを貼り付ける方法(簡単)
一番簡単なのが、YouTubeの動画のURLを直接貼り付ける方法です。
手順1:動画のURLをコピーする
貼り付けたい動画を選択し、動画の右下にある「共有」をクリックします。」
という文章は、ブログの記事をキャプチャした画像の中にある文章です。
そのキャプチャした画像に対して、ブログ記事の本文で解説を加えています。
一番上の文章「下図の中にある「方法1:直接URLを貼り付ける方法(簡単)」という見出しに、H2タグを付けてみます。」と、
一番下の文章「タグを付けたい文章を選択し、一番左の¶(段落)マークをクリックします。」が解説文です。
ところが、画像に枠線が無いため、画像の領域が分からず、キャプチャした画像の文章と、解説文の区別がつかなくなっています。
これでは、読者にとって読みにくい記事になってしまいます。
そこで、SWELLの機能を使って、キャプチャした画像に枠線を付けていきます。
SWELLの機能で画像に枠線を付ける方法
枠線を付けたい画像を選択する
画像に枠線を付けるのは、SWELLの機能で簡単に行うことができます。
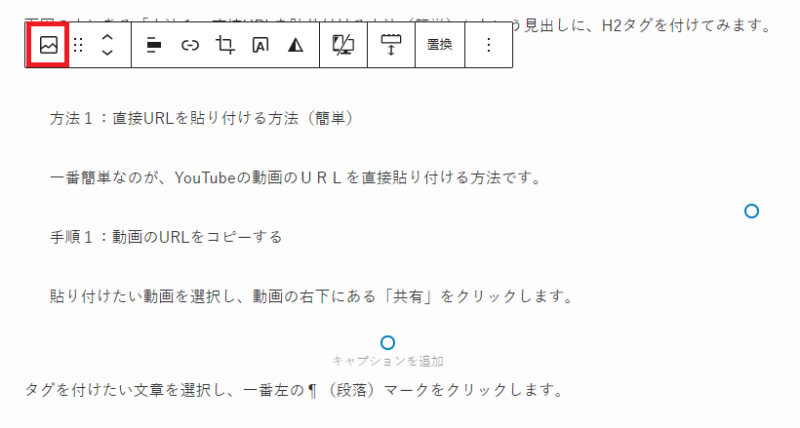
まず、枠線を付けたい画像を選択します。

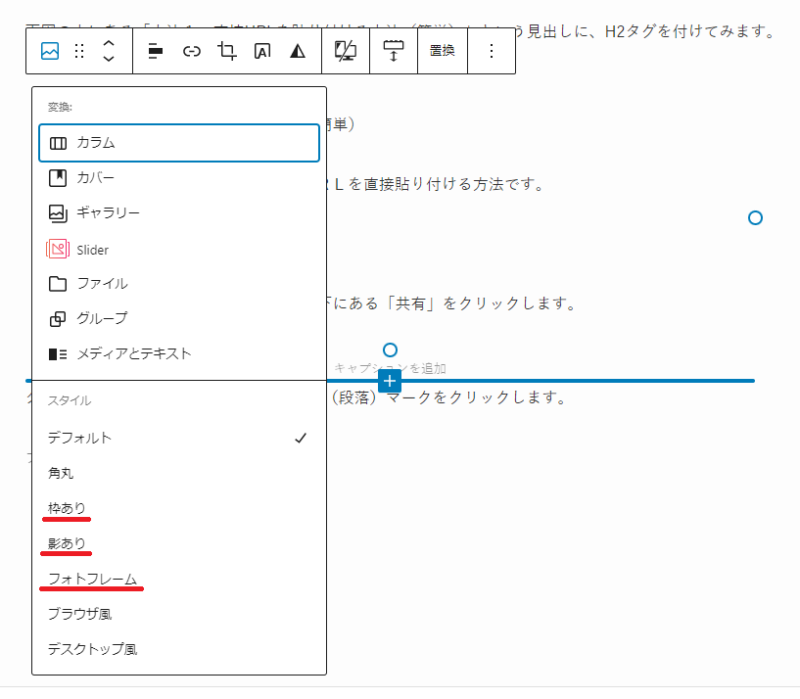
枠線を付けたい画像を選択した後は、一番左の「画像」マークをクリックします。
スタイルを選ぶ
「画像」マークをクリックすると、枠線のスタイルを選ぶことができます。

ブログのノウハウ記事の画像に使う枠線は、シンプルな「枠アリ」「影アリ」「フォトフレーム」がおすすめです。
それぞれの使用例を見ていきます。
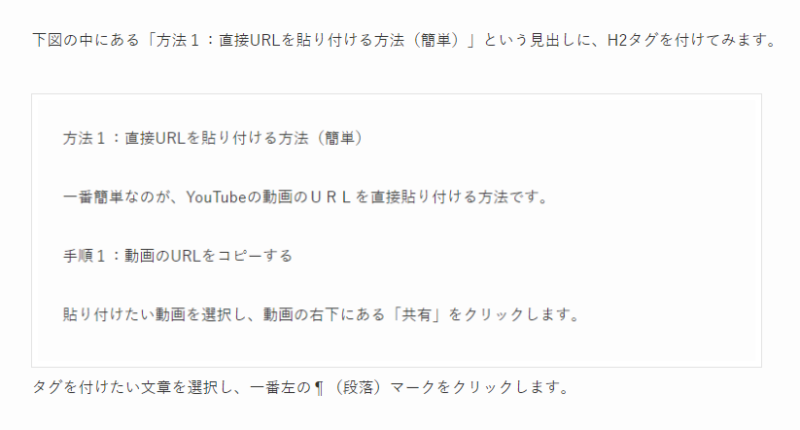
枠あり
「枠アリ」を選ぶと、シンプルなグレーの枠線を付けることができます。
こうすれば、画像の領域がはっきりと分かり、本文の文章とキャプチャした画像の文章が区別しやすくなります。

影あり
「影あり」にすると、画像に影が付いて、浮き上がるような感じになります。

フォトフレーム
「フォトフレーム」は、グレーの枠の内側に白い枠が付いて、プリントした写真のような枠が付きます。

白い背景だと分かりにくいので、風景の画像を追加してみました。

グレーの枠の内側に、白い枠が付いて、プリントした写真のような枠になっていますね。
まとめ
画像に枠線を付ける機能は、SWELLの便利機能の一つです。
この機能を使えば、画像に枠線を付けることが簡単にできます。
ブログのノウハウ記事を作っていると、頻繁に画像に枠線を付ける機会があるので、この機能があるととても便利ですね。
SWELLの機能を活用し、読者満足度の高いブログを作っていきましょう。